В этом материале я подробно расскажу о том, как создать сайт на конструкторе Tilda и приведу несколько примеров.
- Что такое Тильда
- Кому подойдет сайт на Тильде
- Тарифы в Тильде
- Бесплатный тариф
- Платные тарифы
- Создание сайта на Тильде
- Регистрация на Тильде
- Подключение тарифа Personal (бесплатно)
- Структура будущего лендинга
- Оформление посадочной страницы (Landing page)
- Создание первого экрана
- Создание второго экрана (блок: акция)
- Создание третьего экрана (блок: вопрос-ответ)
- Создание четвертого экрана (блок: лицензии, сертификаты)
- Создание пятого экрана (блок: как мы работаем)
- Создание шестого экрана (блок: отзывы)
- Создание седьмого экрана (блок: о компании)
- Создание восьмого экрана (блок: соцсети)
- Создание девятого экрана (блок: карта и адрес)
- Создание десятого экрана (блок: призыв и форма)
- Итоги
Что такое Тильда
Tilda – это конструктор сайтов появившийся в 2014 году. Его основное преимущество – это возможность создания красивых и продающих сайтов без навыков программирования.
Кому подойдет сайт на Тильде
Сайт на Тильде отлично подходит для небольших бизнесов, если вам достаточно 1-10 страниц на сайте.
Сайт на Tilda подойдет для:
Одного товара или услуги
Нескольких товаров (до 100) или услуг (до 10)
Инфопродуктов
Сайт на Tilda НЕ подойдет для:
Интернет-магазина с большим ассортиментом (более 100-200 товаров)
Тарифы в Тильде
Бесплатный тариф
На Тильде есть бесплатный тариф, однако он сильно ограничен. Вот лимиты и ограничения бесплатного тарифа:
- Максимальное количество проектов (сайтов) — 1;
- Максимальное количество страниц — 50;
- Объем загруженных файлов — 50 МБ;
- Нельзя подключить свой домен;
- Нельзя подключить счетчики аналитики: Яндекс.Метрика и Google Analytics;
- Доступны не все блоки;
- Недоступен личный кабинет;
- Нельзя установить Favicon;
- Нельзя выбрать страницу 404;
- Нельзя отключить Platform Label (блок с надписью “Made on Tilda” внизу сайта);
- Нельзя настроить отправку форм на необходимые источники (email, telegram и т.п.).
Как видите, бесплатный тариф имеет значительные ограничения, и фактически не подходит для создания полноценного сайта. Его можно использовать только для ознакомления с конструктором.
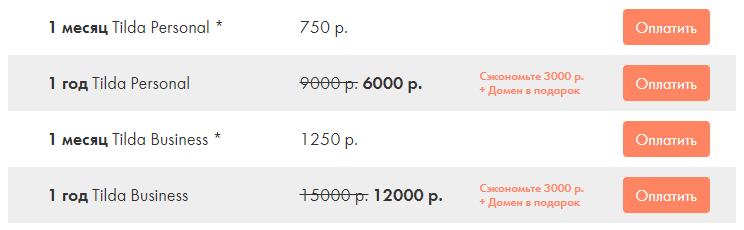
Платные тарифы
Среди платных тарифов есть 2 основных:
- Tilda Personal – доступ ко всем возможностям Тильды для 1-го сайта;
- Tilda Business – доступ ко всем возможностям Тильды для 5-ти сайтов.

Если вы планируете создать только 1 сайт, то выбирайте первый вариант. Если сайтов будет несколько, то второй. А если вы хотите создать более 5-ти сайтов, то такая возможность тоже есть, в виде тарифа Business на разное количество сайтов.
Создание сайта на Тильде
Сейчас пошагово разберем, как создаются сайты, от регистрации в конструкторе до привязки домена.
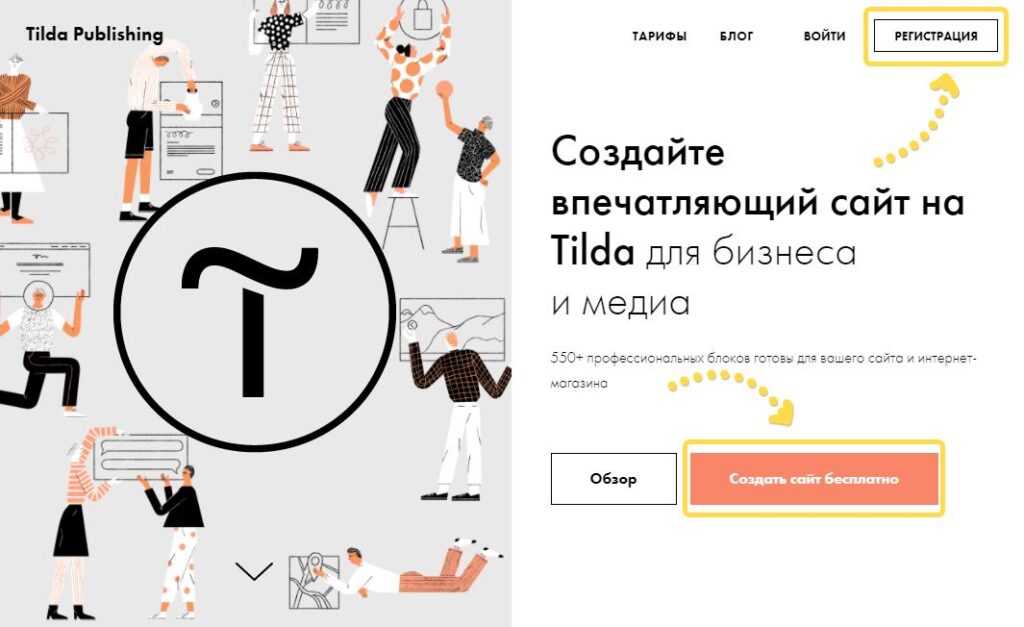
Регистрация на Тильде
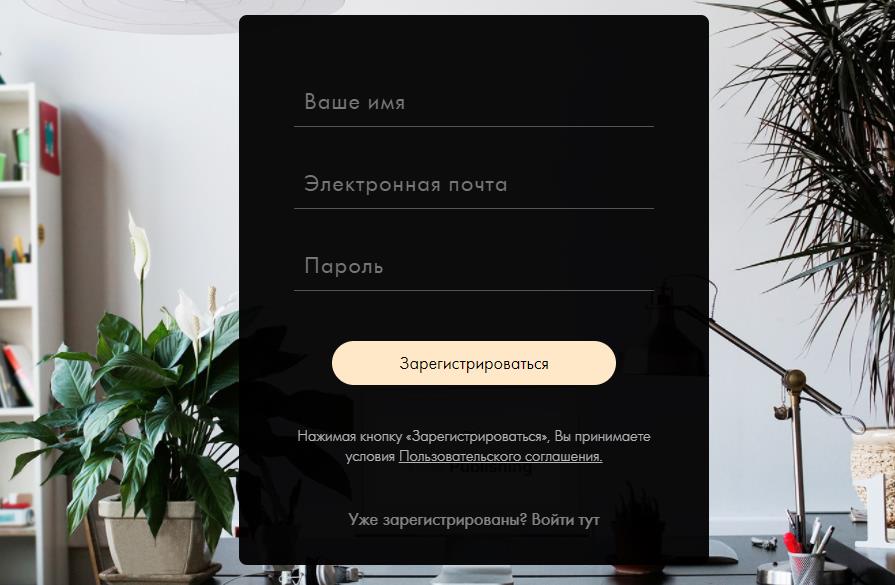
Переходим на главную страницу конструктора и кликаем на “Создать сайт бесплатно” или “Регистрация”.

Заполняем данные:
- Имя – указываем свое имя;
- Email – указываем рабочий email-адрес, т.к. в дальнейшем возможны операции через почту;
- Пароль – указываем пароль длинной не менее 5 символов.

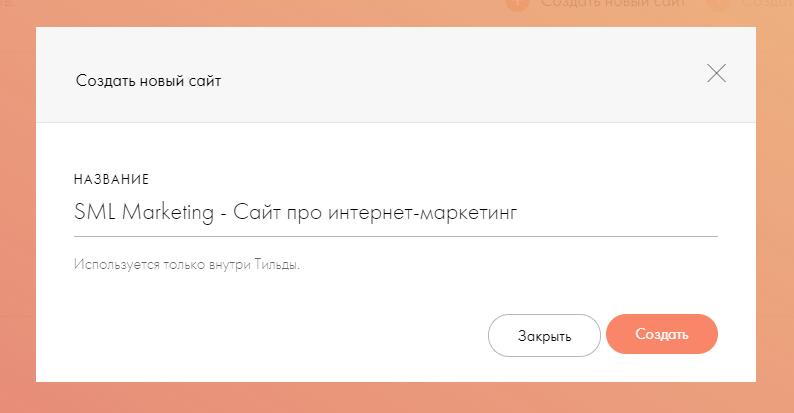
После регистрации открывается окно, где нам предлагают ввести название сайта. Это название сохраняется только в “админке” Тильды и будет видно только вам.

Поздравляю! Вы зарегистрировались на Тильде и создали первый проект (сайт).
Подключение тарифа Personal (бесплатно)
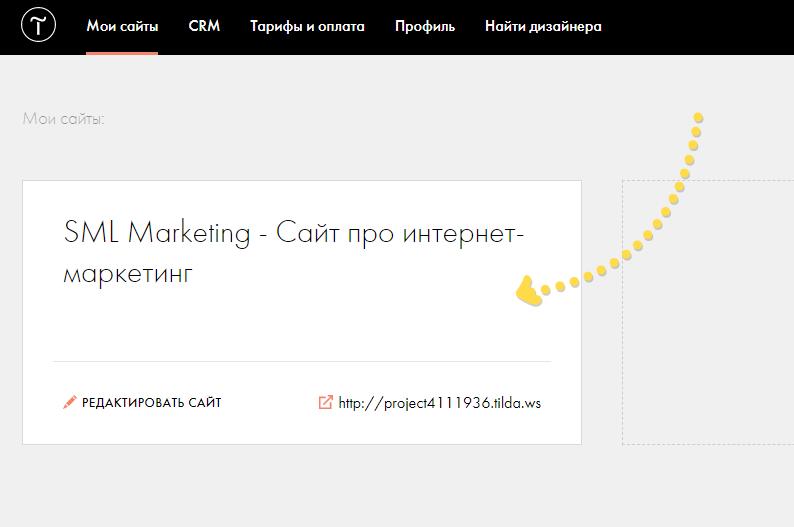
Переходим в наш созданный сайт.

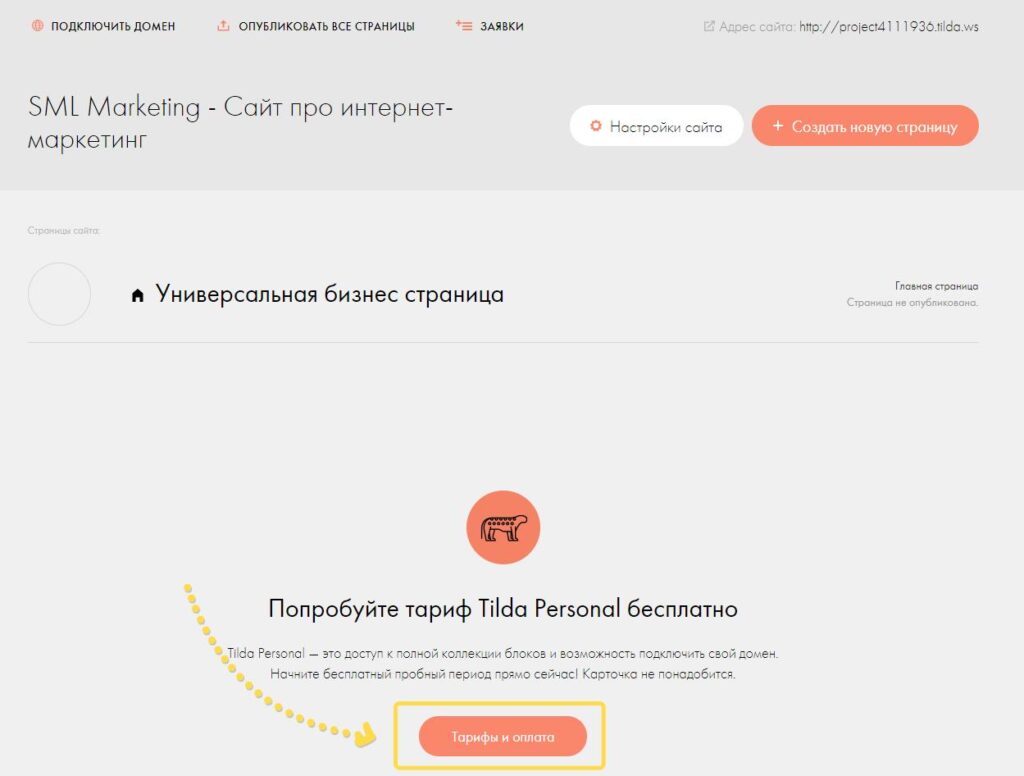
Внизу страницы кликаем на кнопку “Тарифы и оплата”.

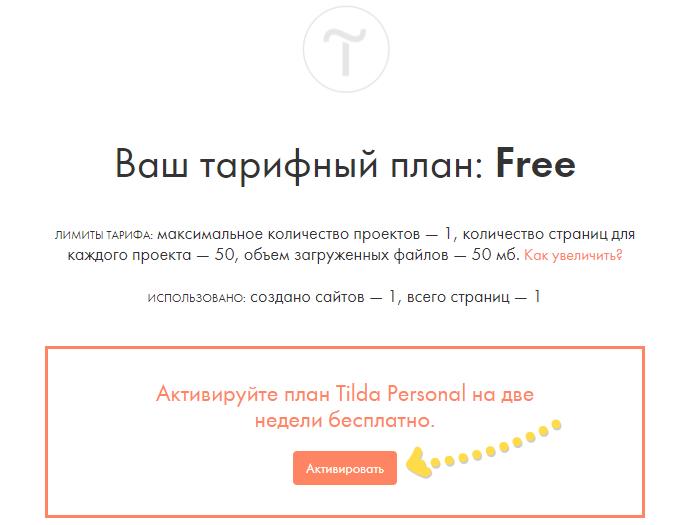
На открывшейся странице кликаем на кнопку “Активировать”.

Теперь у вас подключен тариф Personal, вам доступны все функции Тильды на 2 недели бесплатно.
Структура будущего лендинга
Мы готовы к созданию лендинга, однако, прежде чем приступить к работе над сайтом, нам нужно продумать его структуру.
Структура лендинга может быть абсолютно любой. Для примера я возьму одну из наиболее популярных:

Теперь приступим к созданию сайта непосредственно в Тильде.
Вы можете изменять структуру в зависимости от ваших бизнес-задач.
Оформление посадочной страницы (Landing page)
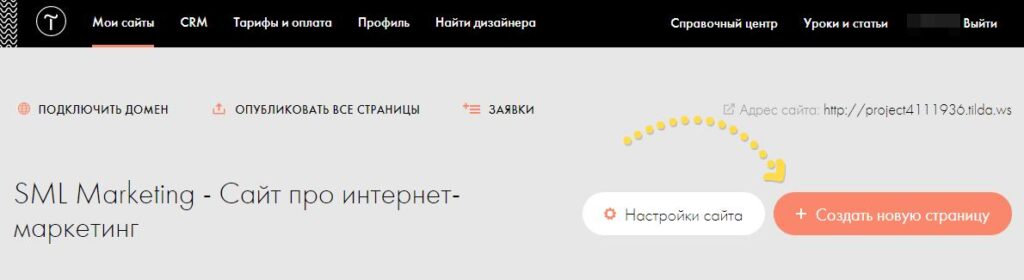
Переходим в раздел “Мои сайты” и кликаем на кнопку “+ Создать новую страницу”.

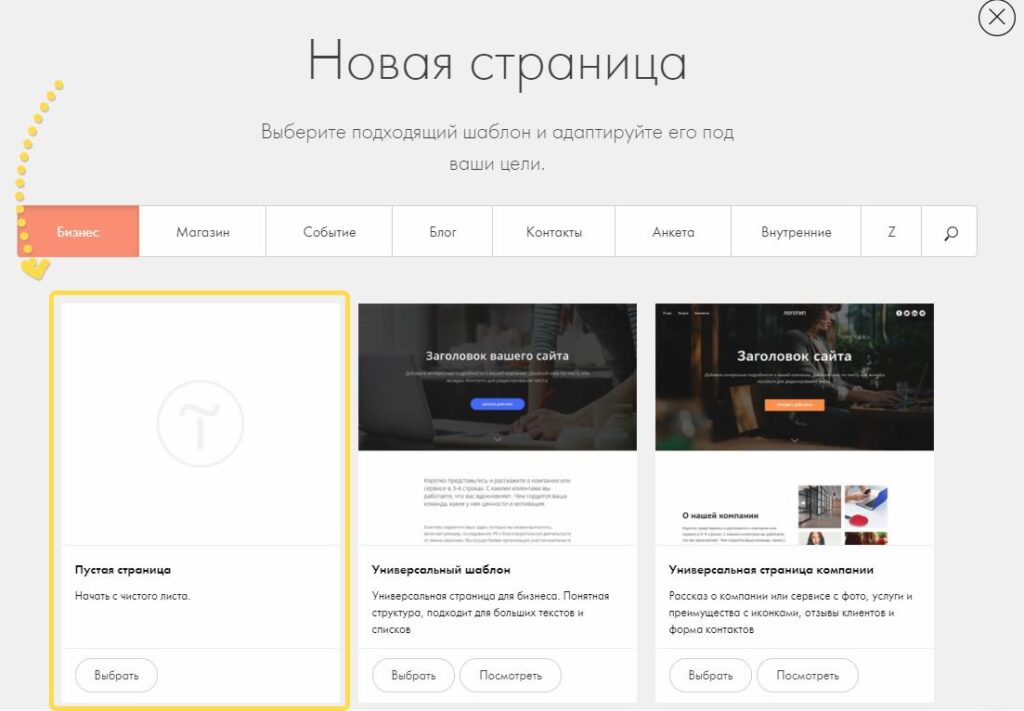
Перед нами открывается огромный выбор шаблонов. Вы можете выбрать наиболее подходящий для вас или создать пустую страницу, на которой можно расставить блоки по вашему вкусу/желанию.
В нашем примере создадим пустую страницу.

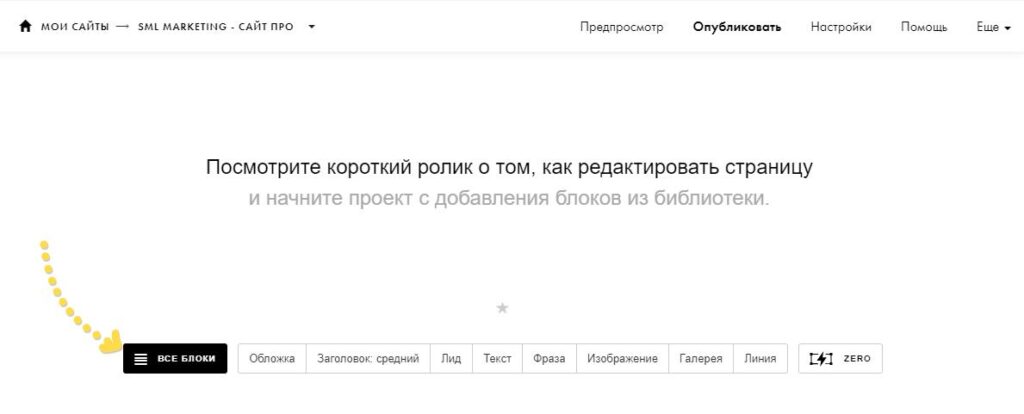
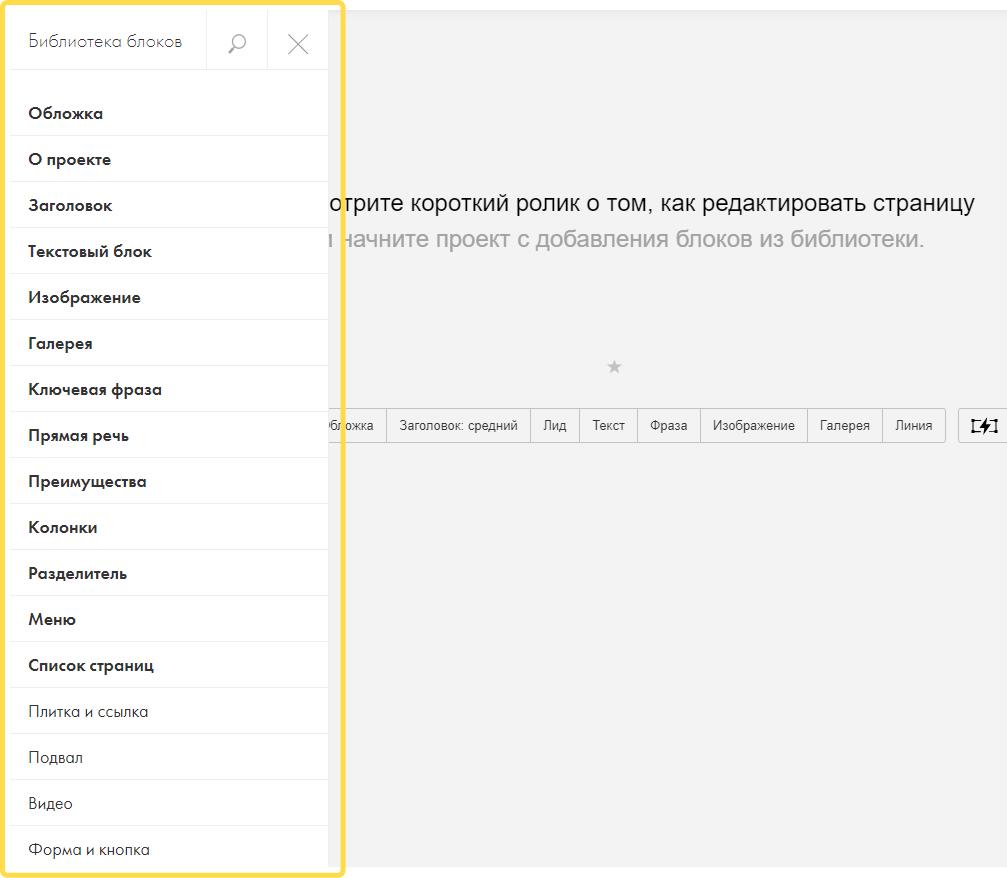
После создания страницы кликаем на кнопку “Все блоки”.

Слева появится меню со всеми блоками, которые есть в Тильде.

Рекомендую вам самостоятельно зайти во все разделы и ознакомиться с блоками, чтобы иметь представление о том, что где находится и какие возможности есть.
Создание первого экрана
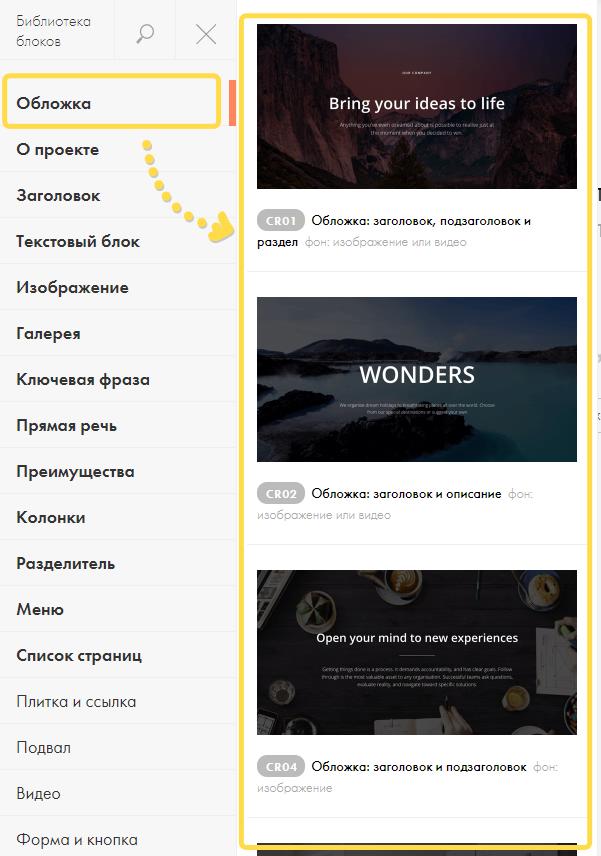
Варианты первых экранов располагаются в подменю “Обложка”.

Классический первый экран обычно содержит следующие элементы:
- Изображение;
- Заголовок;
- Кнопка;
- Опционально: подзаголовок, описание, вторая кнопка.
Вы можете выбрать любой понравившийся блок. В своем примере я буду использовать CR43.
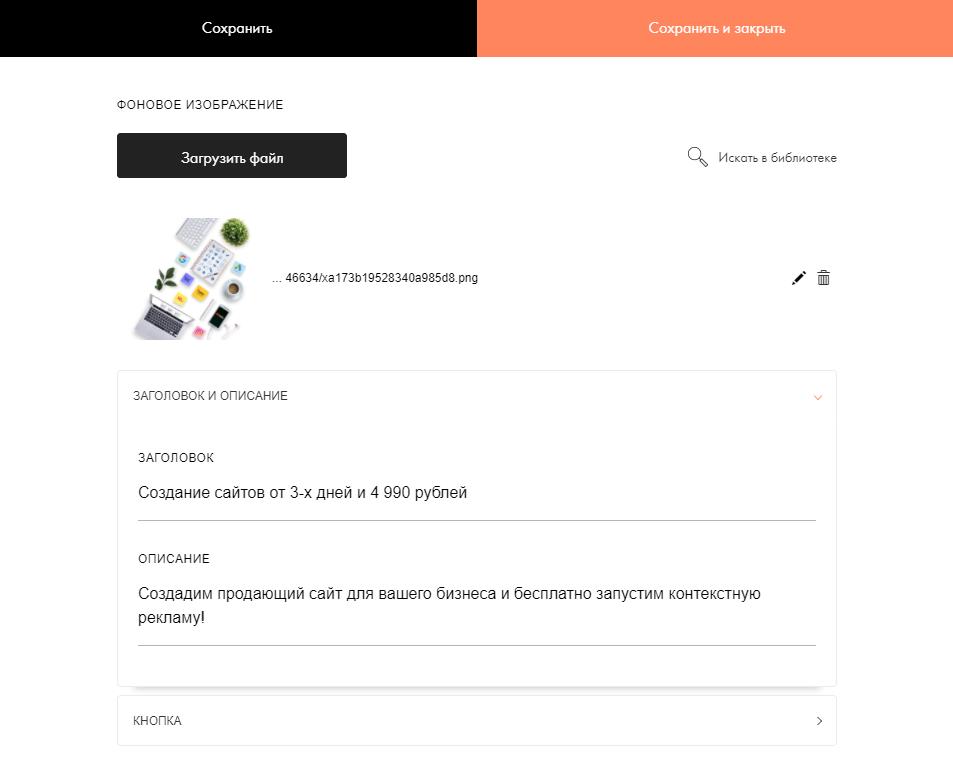
После добавления блока переходим к его редактированию, для этого наводим курсор на блок и в левом верхнем углу кликаем на кнопку “Контент”.
Мы перейдем к настройкам. У каждого блока они индивидуальны, но все интуитивно понятны. Для первого экрана основные настройки это изображение, заголовок и кнопка. Заполняем все данные и кликаем на “Сохранить и закрыть”.

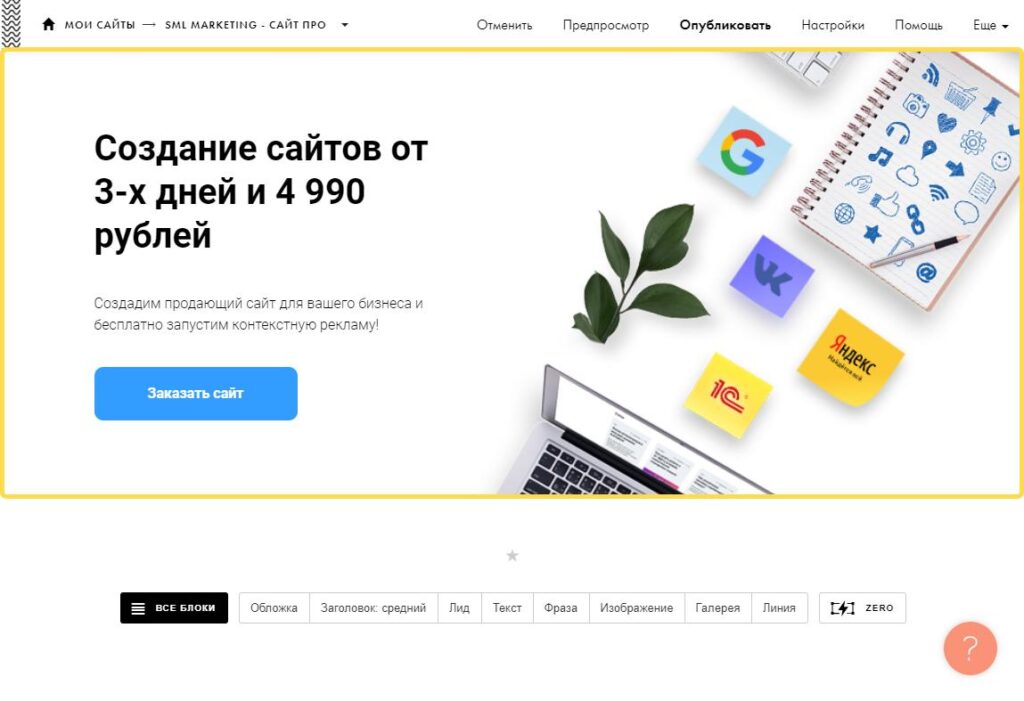
В результате получился такой первый экран сайта.

Создание второго экрана (блок: акция)
Заходим во “Все блоки” и выбираем подходящий для второго экрана, в моем случае это будет акция, для которой я использую блок BF302.
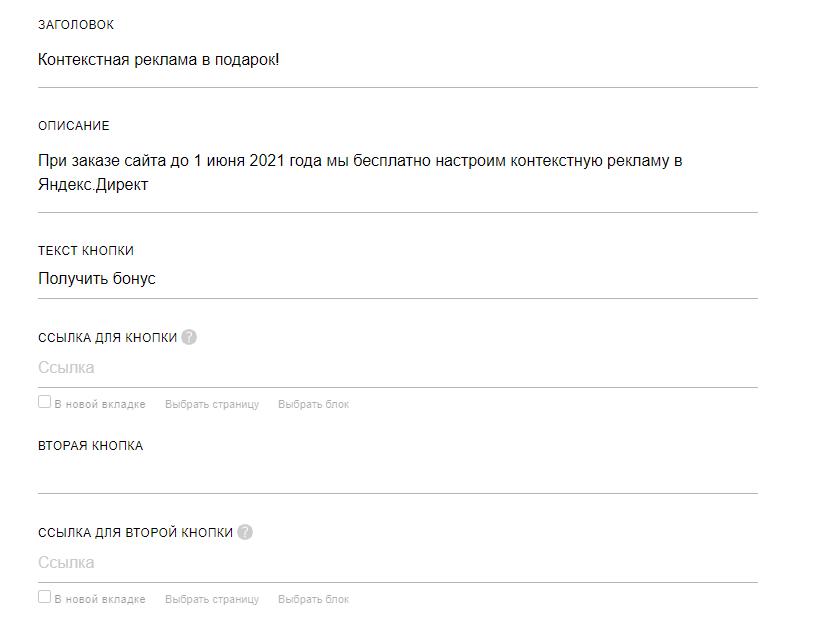
Аналогично первому экрану заполняем всю информацию в меню “Контент” блока.

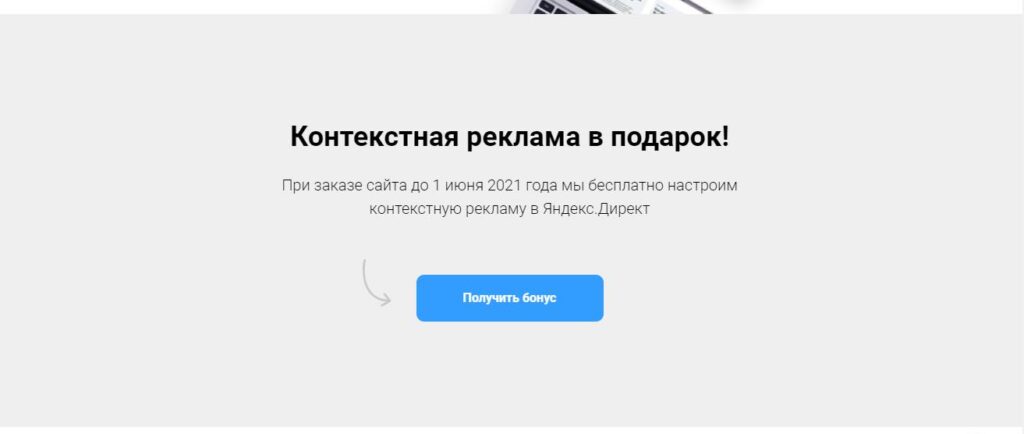
В итоге у меня получился следующий блок.

Если в своем проекте вы использовали такой же блок, то могли заметить, что у меня несколько отличается от стандартной кнопка. В стандартном блоке она имеет более скругленные углы.
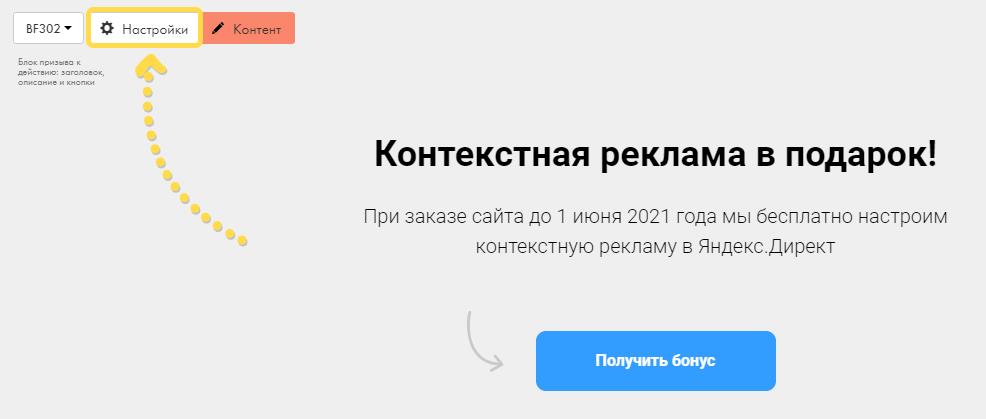
Это потому, что я изменил её внешний вид в настройках блока, делается это тут.

Каждый блок имеет свои настройки, некоторые из них пересекаются. Поскольку блоков и настроек слишком много, я не смогу рассказать про них в рамках данной статьи.
Рекомендую вам самостоятельно изучить настройки блоков, это не сложно.
Создание третьего экрана (блок: вопрос-ответ)
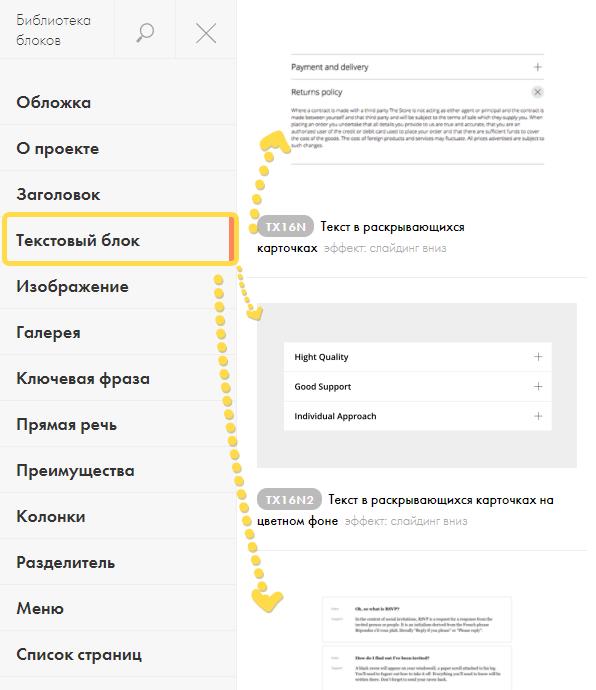
Переходим во “Все блоки”, раздел “Текстовый блок”. Немного пролистываем вниз и выбираем любой понравившийся вам блок. В своем примере я буду использовать блок TX16N.

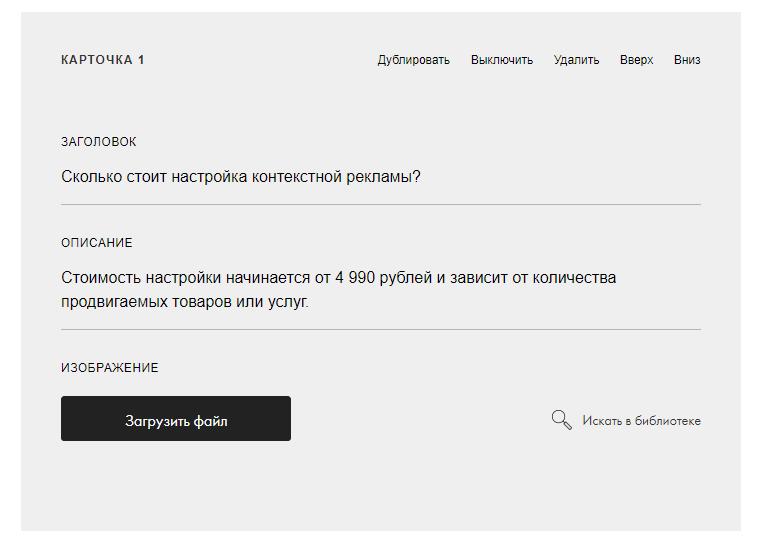
После выбора блока переходим в меню “Контент”, для создания наших вопросов и ответов.

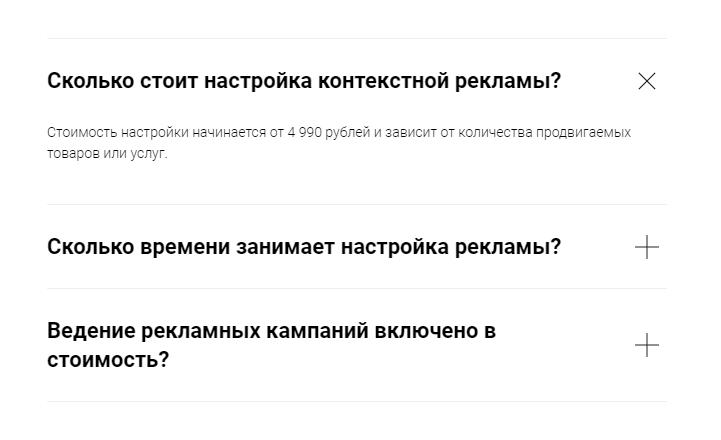
После заполнения всех полей мы получаем готовый блок с вопросами и ответами.

Создание четвертого экрана (блок: лицензии, сертификаты)
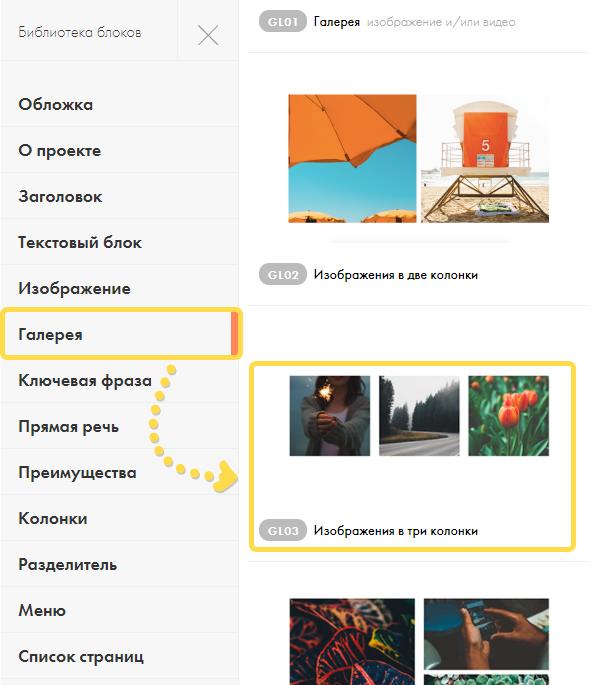
Для одиночных документов (лицензии, сертификаты и т.п.) я рекомендую использовать блок GL03 (изображения в три колонки), который находится здесь.

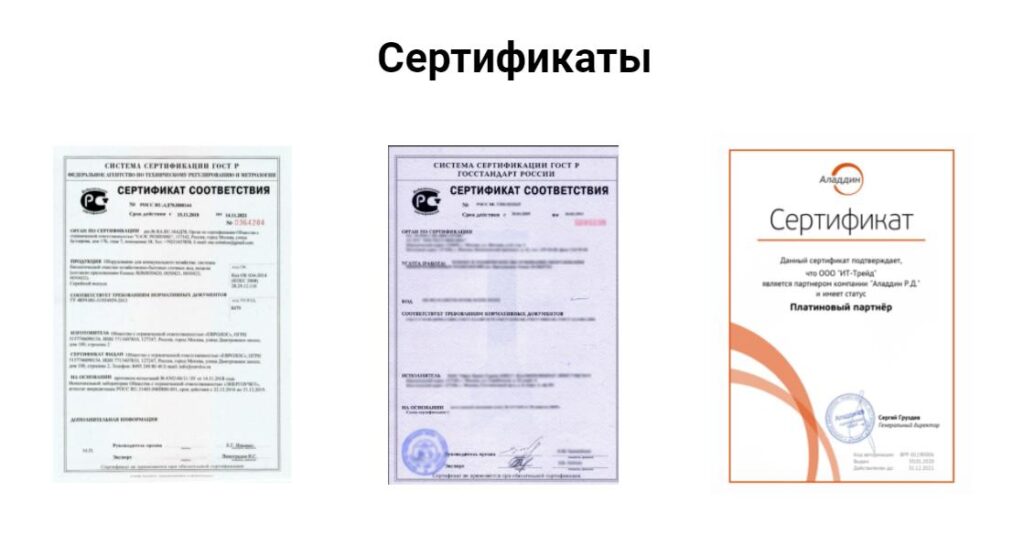
Только следите за тем, чтобы изображения полностью помещались в рамки. Обрезанные сертификаты выглядят не очень эстетично.
По итогу размещенные сертификаты могут выглядеть следующим образом.

Дополнительно я добавил блок TL02 (заголовок).
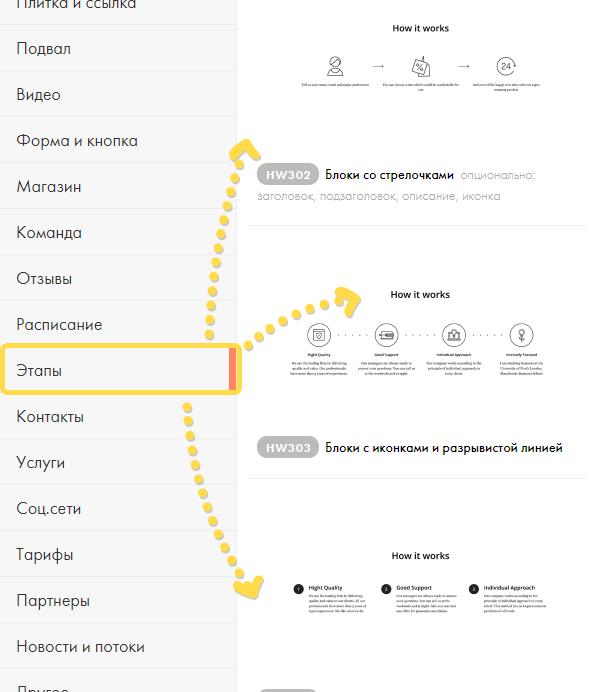
Создание пятого экрана (блок: как мы работаем)
Для этого экрана лучше всего подойдут блоки из раздела “Этапы”. Можете выбрать любой понравившийся блок. Лично я буду использовать HW303.

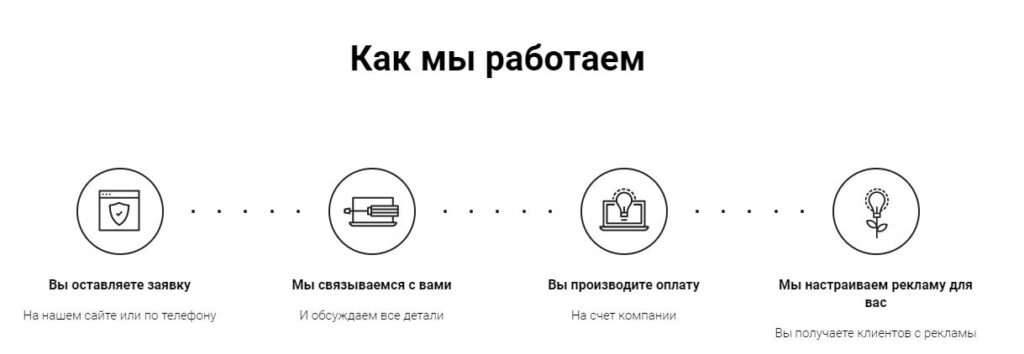
После выбора блока переходим в “Контент” и редактируем название карточки, описание и изображение для всех карточек. В итоге у меня получился следующий блок.

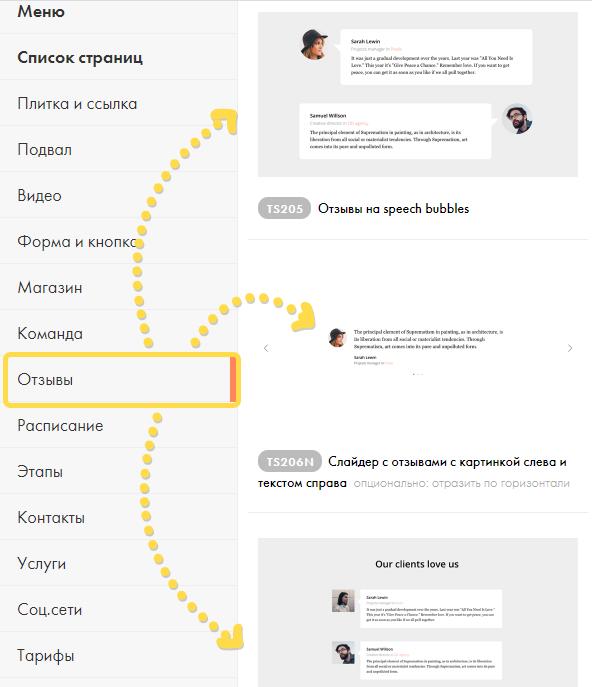
Создание шестого экрана (блок: отзывы)
Для отзывов у Тильды есть отдельный раздел с блоками, который так и называется “Отзывы”.

Выбирайте любой понравившийся блок и добавляйте ваши отзывы.
Отзывы должны быть реальными. Ненастоящие отзывы сразу бросаются в глаза и не вызывают никакого доверия, скорее даже наоборот.
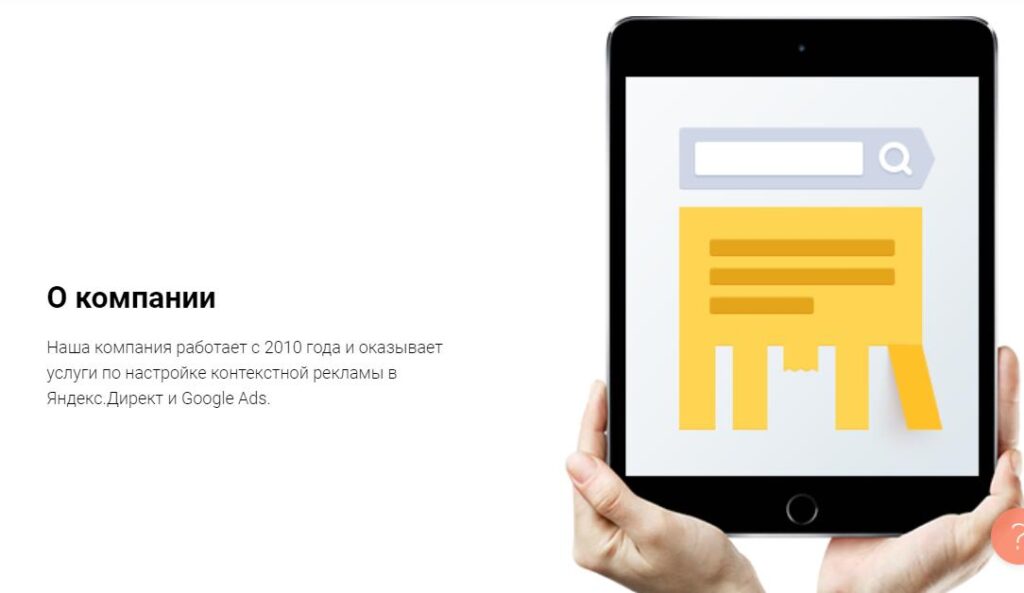
Создание седьмого экрана (блок: о компании)
Для добавления информации о компании можно использовать блоки из раздела “О проекте”, любой на ваш вкус. Я использую блок AB902.

Я добавил заголовок “О компании”, небольшое описание и тематическое изображение.
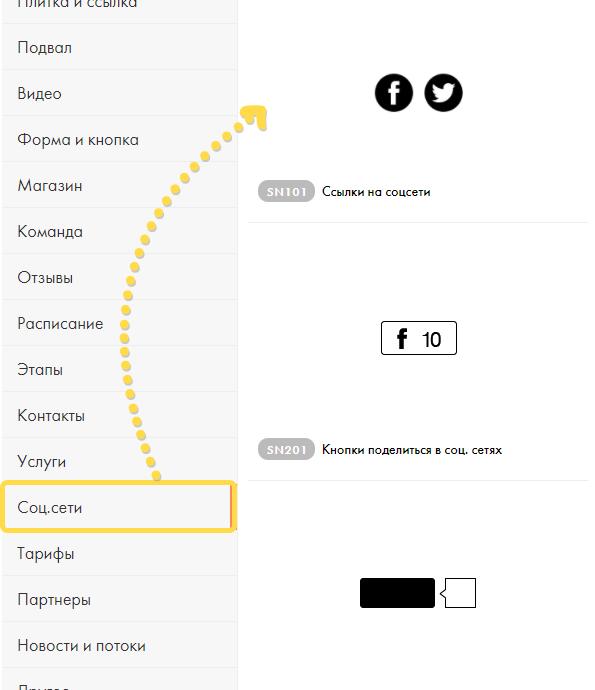
Создание восьмого экрана (блок: соцсети)
Укажите ссылки на ваши соцсети, если они у вас живые и вы ведете их. Если они заброшены – рекомендую пропустить этот пункт.
Для размещения ссылок на соцсети в виде иконок подойдет блок SN101.

Размещенные ссылки будут выглядеть следующим образом.

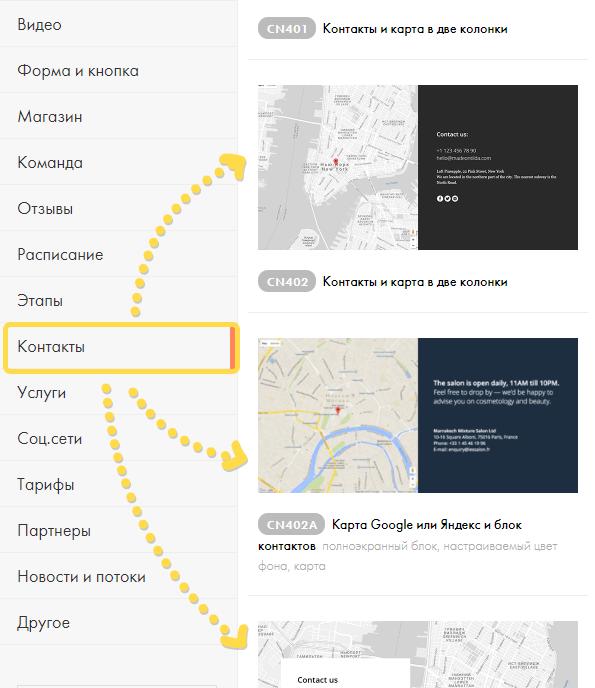
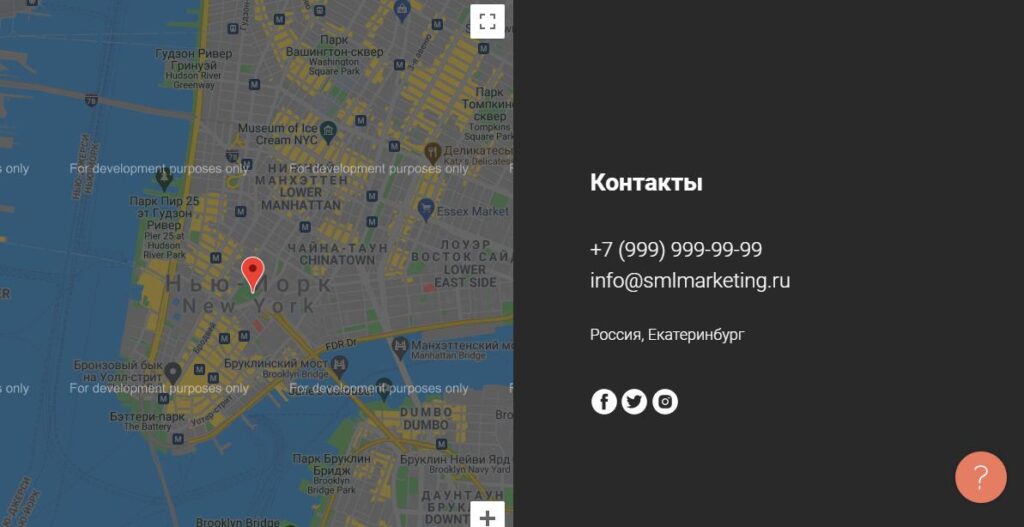
Создание девятого экрана (блок: карта и адрес)
Для этого экрана подойдут блоки из раздела “Контакты”.

На самом деле не обязательно размещать контактную информацию обязательно с картой. Если клиенты часто приходят к вам в офис/магазин, то карту лучше разместить, в обратном случае не обязательно.

Чтобы добавить карту на сайт, необходимо получить ключ для JavaScript API. В Тильде есть подробная инструкция, при добавлении карты вы её обязательно увидите.
Создание десятого экрана (блок: призыв и форма)
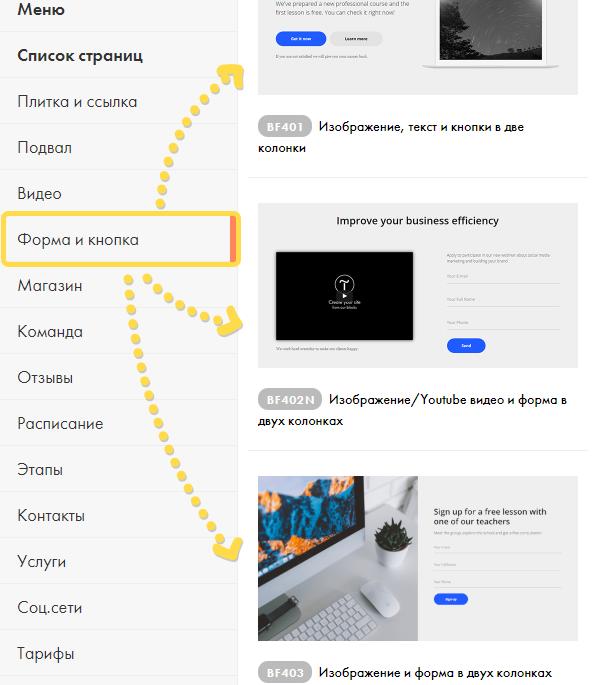
Для последнего экрана предлагаю использовать блоки из раздела “Форма и кнопка”.

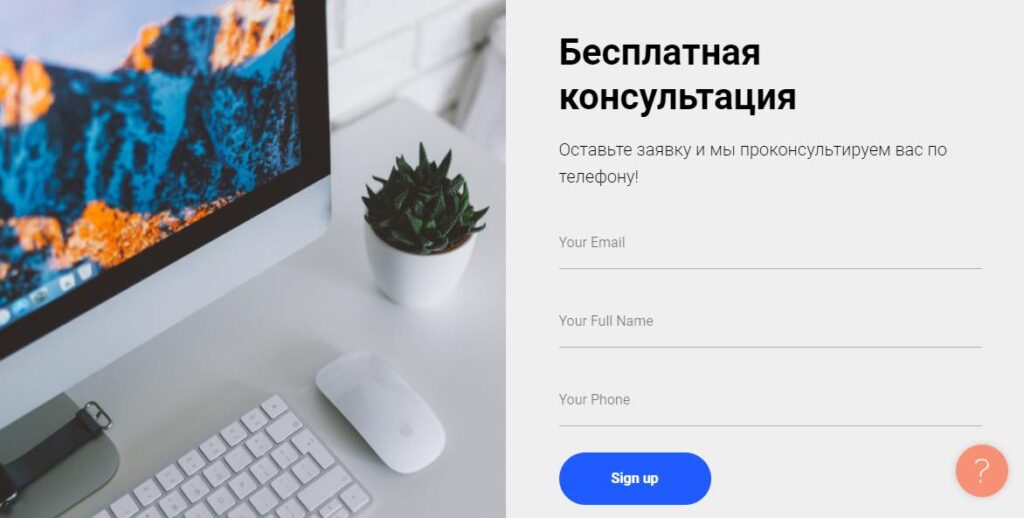
Я использовал блок BF401, который содержит изображение, заголовок, описание и форму.

Рекомендую заканчивать лендинг формой обратной связи, особенно если до этого этих форм не было или была только одна в начале. Но это не строгое правило, поскольку вы можете расположить формы и в других местах.
Итоги
Мы разобрались что такое Тильда, какие существуют тарифы, рассмотрели одну из возможных структур лендинга и пошагово создали все блоки по примеру. В итоге у нас получился достаточно неплохой сайт, чтобы запустить на него рекламу и собирать заявки.
Конечно, здесь мы рассмотрели не весь функционал Тильды, как минимум была пропущена одна очень мощная функция – Zero Block, но это материал для отдельной статьи, эта же статья предназначена для начинающих. Я думаю любой новичок, ознакомившись с данной статьей сможет создать небольшой сайт.
Если вам нужен сайт на Тильде “под ключ”, то можете обратиться ко мне напрямую:
Проконсультирую вас и вместе подберем оптимальный вариант сайта!