Эта статья – подробное практическое руководство по настройке целей в Яндекс.Метрике в 2021 году. И это важно, поскольку цели в Метрике сильно изменились за последние 2 года.
Если на вашем сайте еще не установлена Яндекс.Метрика – рекомендую к прочтению руководство по установке и настройке счетчика на сайте.
- Что такое цели и зачем они нужны?
- Какие типы целей существуют в Яндекс.Метрике в 2021 году
- Количество просмотров
- Посещение страниц
- JavaScript-событие
- Составная цель
- Клик по номеру телефона
- Клик по Email
- Отправка формы
- Проблема цели “Отправка формы”
- Переход в мессенджер
- Скачивание файлов
- Поиск по сайту
- Особенность работы цели
- Клик по кнопке
- Как настроить цели в Яндекс.Метрике
- Как настроить цель “Количество просмотров”
- Как настроить цель “Посещение страниц”
- Как настроить цель “JavaScript-событие”
- Как добавить код цели в форму
- Как добавить код цели в кнопку
- Как настроить цель “Составная цель”
- Как настроить цель “Клик по номеру телефона”
- Как настроить цель “Клик по Email”
- Как настроить цель “Отправка формы”
- Как настроить цель “Переход в мессенджер”
- Как настроить цель “Скачивание файлов”
- Как настроить цель “Поиск по сайту”
- Как настроить цель “Клик по кнопке”
- Как проверить работоспособность цели в Яндекс.Метрике
- Новинка 2021: автоцели в Яндекс.Метрике
Что такое цели и зачем они нужны?
Цель – это действие пользователя на сайте, которое необходимо отследить. К примеру, вы хотите знать, сколько пользователей оставляют заявку на вашем сайте, для этого необходимо настроить цель на отправку формы.
На коммерческих сайтах чаще всего используются для отслеживания целевых действий (заявка, покупка и т.п.), оптимизации рекламных кампаний и создания аудиторий ретаргетинга.
Какие типы целей существуют в Яндекс.Метрике в 2021 году
На сегодняшний день существует 11 типов целей, для сравнения в 2019 году их было всего 4.

Давайте подробно разберем каждый тип: для чего нужен, когда и зачем использовать.
Количество просмотров
Описание цели: фиксирует достижение цели при просмотре определенного количества страниц пользователем.
Для чего может использоваться: если вам важно, чтобы пользователи просматривали определенное количество страниц, например 5 или 10 и вы хотите это фиксировать, то можно использовать эту цель. Также можно создать сегмент вовлеченной аудитории (например собирать людей, кто просмотрел более 5 страниц) и использовать его в рекламных кампаниях. На практике применяется не часто.
Посещение страниц
Описание цели: фиксирует достижение цели при загрузке определенной страницы.
Для чего может использоваться: посещение важных для вас страниц или отслеживание отправки форм (если форма после отправки ведет на специальную страницу, т.н. “thank you page”). Второй вариант применяется на практике достаточно часто.

JavaScript-событие
Описание цели: фиксирует достижение цели при любом JavaScript-событии (например: клик по кнопке, отправка формы, клик по любому HTML-элементу, загрузка страницы).
Для чего может использоваться: чаще всего используется для отслеживания отправки форм (заказ звонка, покупка и т.п.). Одна из самых часто используемых целей.
Составная цель
Описание цели: фиксирует достижение последовательно выполненных шагов (от 2-х до 5-ти). В качестве шагов могут быть цели “Просмотр страниц” и “JavaScript-событие”.
Для чего может использоваться: отслеживание определенного пути пользователя (воронки).
Пример воронки:
- Пользователь зашел на сайт (Шаг: посещение главной страницы);
- Увидел баннер с акцией и перешел на страницу акции (Шаг: посещение страницы с акцией);
- Ознакомился с акцией и перешел к акционному товару (Шаг: посещение страницы товара);
- Начал оформление заказа (Шаг: посещение страницы оформления заказа);
- Полностью оформил заказ (Шаг: JavaScript-событие – отправка корзины).
Клик по номеру телефона
Относительно новая цель, появилась в середине 2020 года, и очень полезная для коммерческих сайтов. Такой себе аналог коллтрекинга, только не 100% точный.
Описание цели: фиксирует достижение цели при клике на кликабельный номер телефона (любой или конкретный, задается в настройках). Для корректной работы цели телефоны на сайте должны быть оформлены через тег <a href=”tel:”></a>.
Для чего может использоваться: для отслеживания, как часто и с каких источников вам звонят. Естественно, клик по телефону не является гарантией звонка, но с какой целью тогда посетитель кликал на ваш телефон? Чаще всего это как раз совершение вызова. Для 100% достоверности рекомендую подключить коллтрекинг.

Клик по Email
Схожая с предыдущей цель, только в отличие от телефона фиксирует клики по Email-адресам.
Описание цели: фиксирует достижение цели при клике на кликабельный Email-адрес (любой или конкретный, задается в настройках). Для корректной работы цели email-адреса должны быть оформлены через тег <a href=”mailto:”></a>.
Для чего может использоваться: если в вашу компанию большинство заявок приходит именно на Email (такое часто встречается в B2B-сегменте), то клик по Email будет своеобразным бесплатным Email-трекингом. То есть вы сможете смотреть с каких источников и как часто вам пишут на Email.

Отправка формы
Долгожданная для многих пользователей Метрики цель, поскольку раньше приходилось вручную прописывать коды отслеживания отправки форм на сайте и создавать цели через JavaScript-событие, а сейчас за вас все сделает автоматика. Но на самом деле не все так гладко, чуть ниже написал почему.
Описание цели: фиксирует достижение цели при отправке любой или конкретно выбранной формы (заказ звонка, покупка в 1 клик, заказ через корзину и т.п.).
Для чего может использоваться: как правило используется для анализа рекламных кампаний. То есть мы настраиваем цели на отправку форм, запускаем рекламные кампании и смотрим как они работают, сколько лидов приводят, из этого делает выводы о качестве настройки и рентабельности рекламы.
Проблема цели “Отправка формы”
Все было бы слишком хорошо, если бы цель работала как заявлено. На практике данная цель сможет отследить отправку далеко не каждой формы (зависит от особенностей конкретного сайта и конкретной формы). То есть далеко не факт, что на вашем сайте эта цель будет работать, и возможно придется настраивать “по старинке”, через добавление кода отслеживания в форму на сайте.
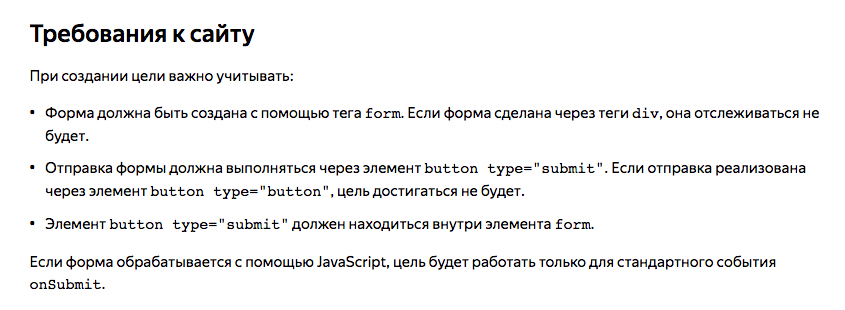
При каких условиях форма не будет работать (вырезка из справки Яндекса):

Переход в мессенджер
Большинство людей в 2021 году пользуются мессенджерами, поэтому считаю данную цель очень актуальной. Благодаря этой цели вы сможете отслеживать переходы во все популярные мессенджеры с вашего сайта.
Описание цели: фиксирует достижение цели при клике пользователем на ссылку, содержащую адрес одного из следующих мессенджеров: Telegram, WhatsApp, Viber, Skype, Яндекс.Мессенджер, Facebook, ВКонтакте.
Для чего может использоваться: узнать, насколько активно пользуется мессенджерами ваша аудитория, удобно ли им коммуницировать через этот источник. Также цель поможет оценить эффективность рекламных каналов (как дополнение к остальным конверсионным целям).

Скачивание файлов
Полезная цель для B2B-направлений, где часто размещают прайс-листы в виде .pdf и .xls файлов.
Описание цели: фиксирует достижение цели при клике на ссылку с файлом.
Для чего может использоваться: отслеживание количества скачиваний всех или определенного файла с сайта.
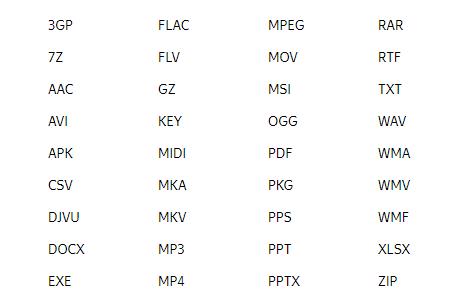
Поддерживаются файлы следующих расширений:

Поиск по сайту
Полезная цель для всех интернет-магазинов с большим ассортиментом. С её помощью вы сможете отследить как часто и что ищут пользователи на вашем сайте.
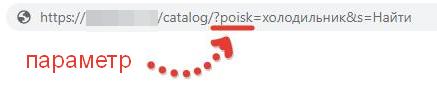
Описание цели: фиксирует достижение цели при обнаружении специальных параметров в URL-адресе (q, text, query, search).
Для чего может использоваться: узнать как часто посетители пользуются поиском и какие товары/услуги ищут. Данная информация может помочь в оптимизации ассортимента.
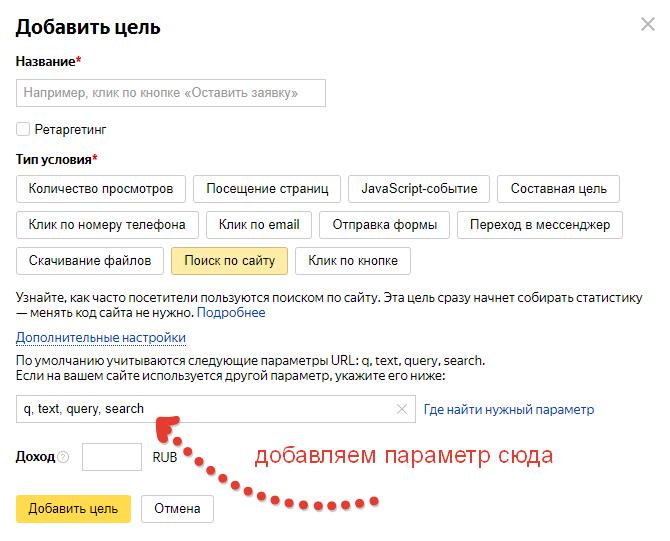
Особенность работы цели
По умолчанию цель работает только с 4-мя параметрами в URL, это: q, text, query и search. Если на вашем сайте используется другой параметр, вам необходимо добавить его в настройки цели. Проверить параметр можно воспользовавшись поиском на сайте.


Клик по кнопке
Несмотря на название цели, позволяет отслеживать клики по любому кликабельному элементу на сайте, например по ссылке.
Описание цели: фиксирует достижение цели при клике на элемент , содержащийся в одном из следующих тегов: a, button, div и input.
Для чего может использоваться: отслеживание кликов по любым кликабельным элементам на сайте. Может пригодиться для аналитики отправки форм (к примеру кликают на форму много, а отправляют мало).

Как настроить цели в Яндекс.Метрике
В этом разделе подробно разберем как настраиваются все типы целей, с пояснениями и скриншотами.
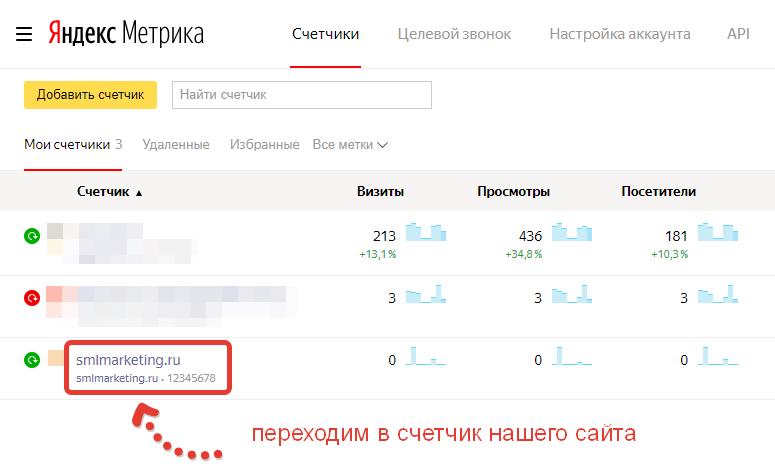
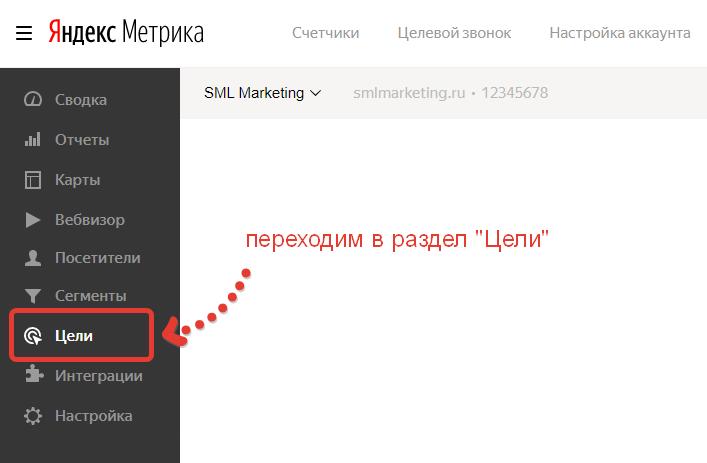
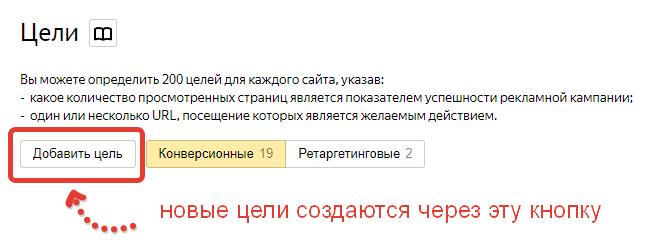
Все цели настраиваются в разделе “Цели”. Чтобы попасть в этот раздел переходим на https://metrika.yandex.ru, заходим в счетчик нашего сайта и в боковом меню кликаем на пункт “Цели”. Там будет кнопка “Добавить цель”.



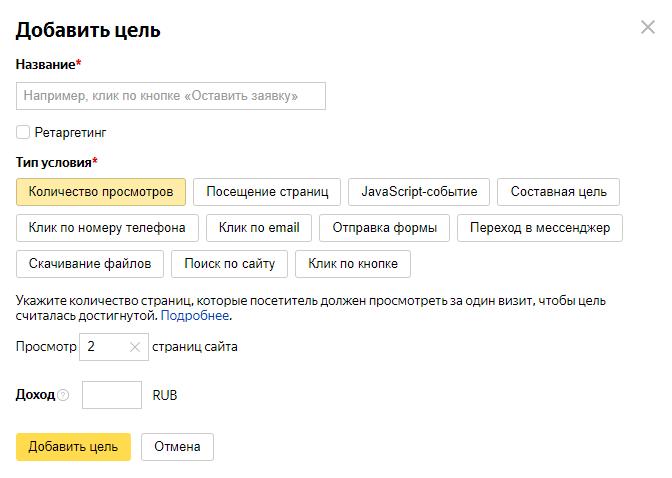
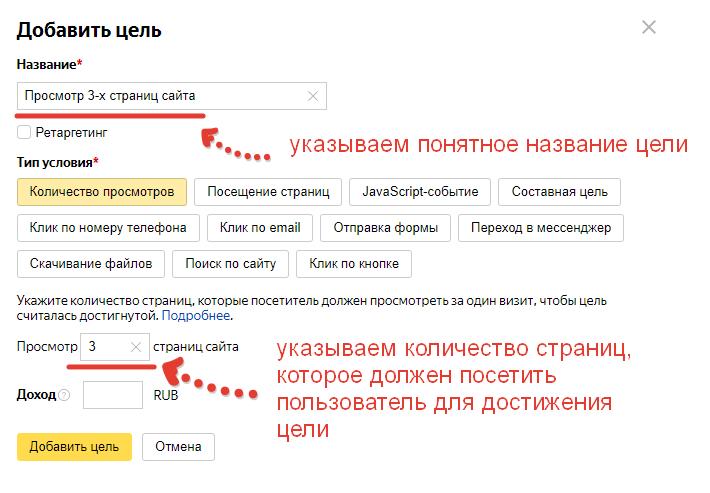
Как настроить цель “Количество просмотров”
Самая простая в настройке цель. Указываем количество страниц, которое должен посетить пользователь для достижения цели и понятное для нас название. Цель начнет работать сразу после создания.

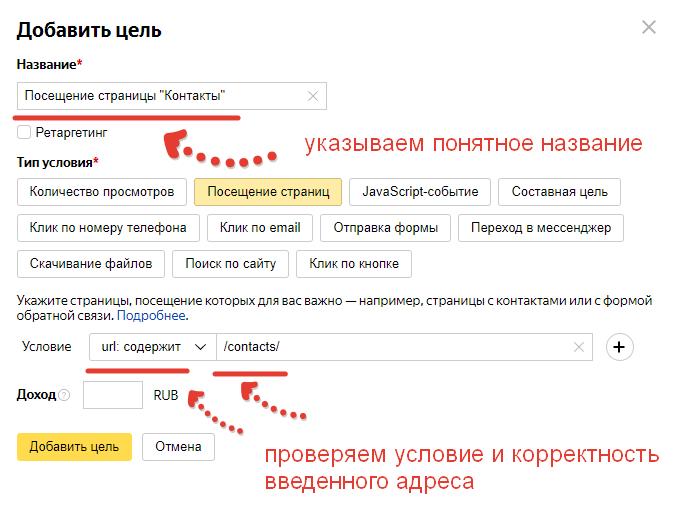
Как настроить цель “Посещение страниц”
В настройках цели есть 4 условия выбора страницы, разберемся как работает каждый из них.
- URL: Содержит – цель будет достигаться при посещении любой страницы, которая в своем URL-адресе содержит введенный нами текст. Например, если вам нужно отследить, сколько людей посещают страницы вашего каталога, то в поле для ввода адреса нужно ввести “catalog” (или другой адрес, в зависимости от вашего сайта), тогда при посещении любой страницы каталога будет фиксироваться достижение цели;
- URL: Совпадает – цель будет достигаться при посещении точного адреса страницы. Для корректной работы цели при таком условии адрес страницы должен совпадать на 100%;
- URL: Начинается с – цель будет достигаться при посещении всех страниц, которые содержат указанную начальную часть адреса. Например, если вы хотите отследить количество посещений определенных подразделов каталога, то укажите полный путь к разделу, например “https://site.ru/catalog/holodilniki/”, тогда цель будет достигаться при посещении пользователем всех подразделов этого раздела;
- URL: Регулярное выражение – используется в тех случаях, когда все вышеперечисленные варианты не могут решить нашу задачу. Это более сложный инструмент, чем все предыдущие, поэтому без специальных знаний вы не сможете им воспользоваться. Приведу пример использования: https://site.ru/holodilniki/samsung/dvuhcamerniye, нам необходимо отследить посещения страниц, которые содержат слова “holodilniki” и “dvuhcamerniye”, при этом вместо “samsung” может быть любое другое слово. С решением этой задачи нам поможет регулярное выражение: ^https?://site\.ru/holodilniki/[^/]+/dvuhcamerniye. Справка по регулярным выражениям от Яндекса.
Пример настройки цели с использованием условия “URL: Содержит”.

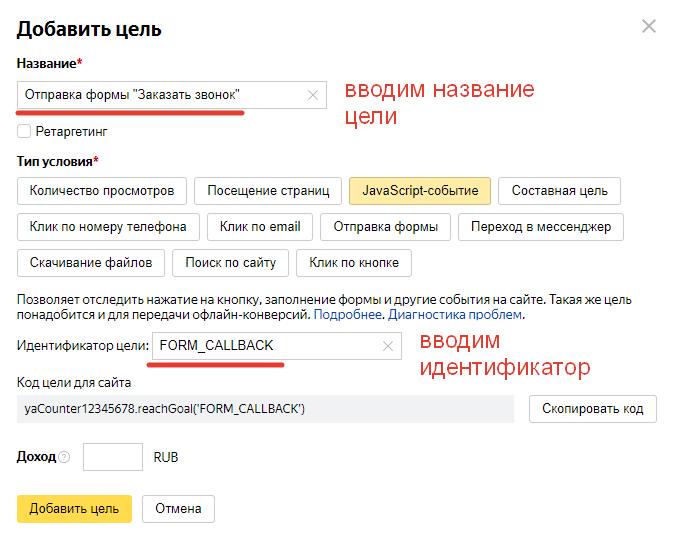
Как настроить цель “JavaScript-событие”
Чаще всего эта цель используется для отслеживания кликов по кнопкам и отправки форм. Разберем оба варианта.
При создании цели необходимо указать идентификатор – любой текст на английском. К примеру для отслеживания отправки формы обратного звонка можно указать “FORM_CALLBACK”.

Теперь необходимо добавить код цели на сайт, в тот элемент, который мы хотим отслеживать (форма или кнопка).
Как добавить код цели в форму
Для отслеживания отправки формы необходимо разместить нижеприведенный код в тег <form>:
onsubmit="ym(12345678, 'reachGoal', 'FORM_CALLBACK'); return true;"12345678 – замените на ваш код счетчика Метрики.
FORM_CALLBACK – замените на ваш идентификатор цели, указанный при создании цели.
В итоге размещенный код должен выглядеть следующим образом:
...
<form action="" method="get" onsubmit="ym(12345678, 'reachGoal', 'FORM_CALLBACK'); return true;">
...
</form>
...Как добавить код цели в кнопку
Для отслеживания кликов по кнопке необходимо разместить нижеприведенный код в тег <input>:
onclick="ym(12345678, 'reachGoal', 'FORM_CALLBACK'); return true;"12345678 – замените на ваш код счетчика Метрики.
FORM_CALLBACK – замените на ваш идентификатор цели, указанный при создании цели.
В итоге размещенный код должен выглядеть следующим образом:
...
<form action="">
...
<input type="button" onclick="ym(12345678, 'reachGoal', 'TARGET_NAME'); return true;" value="Заказать звонок" />
</form>
...После создания цели рекомендую проверить её работоспособность, как это сделать описано ниже, в этой статье.
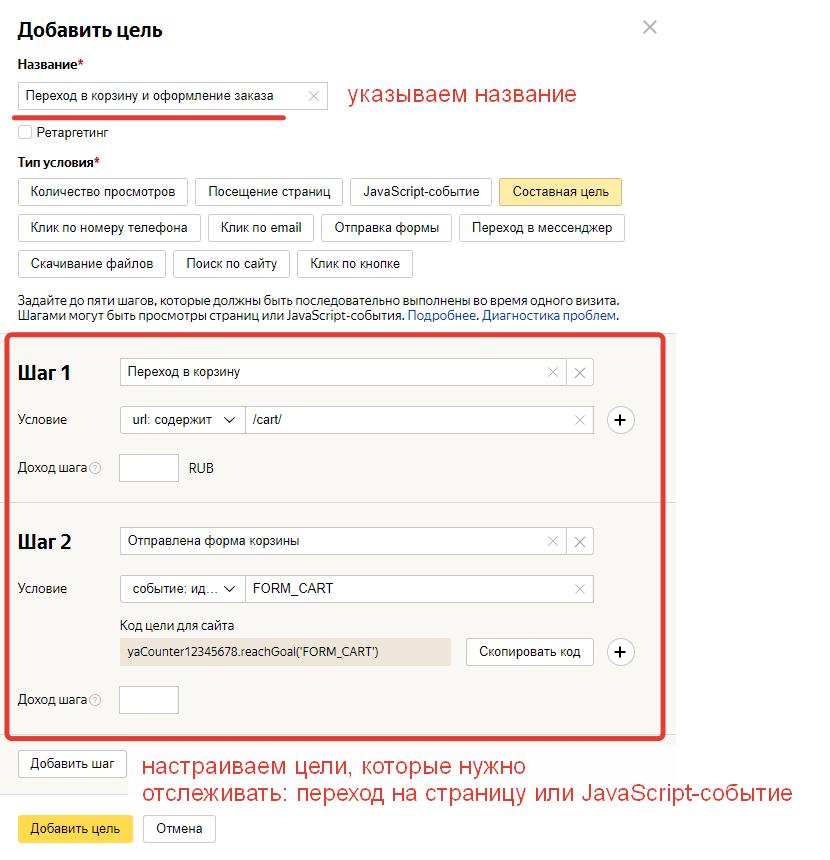
Как настроить цель “Составная цель”
В составной цели мы можем настроить несколько целей, которые должны заканчиваться одной “главной” целью. Так мы сможем отследить путь пользователей. Обращаю внимание, что в качестве целей можно использовать только “Просмотр страниц” и “JavaScript-событие”.

К примеру, если мы хотим отследить, сколько пользователей переходят в корзину и сколько из них совершает заказ, составная цель нам в этом поможет.
Первым шагом задаем условие “URL: Содержит” и указываем адрес корзины. Вторым шагом используем JavaScript-событие и идентификатор, который отслеживается Метрикой при отправке корзины.
Надеюсь вы поняли логику, вместо приведенных выше условий вам необходимо задать свои, но перед этим нужно продумать какой именно путь пользователя вы хотите отслеживать.
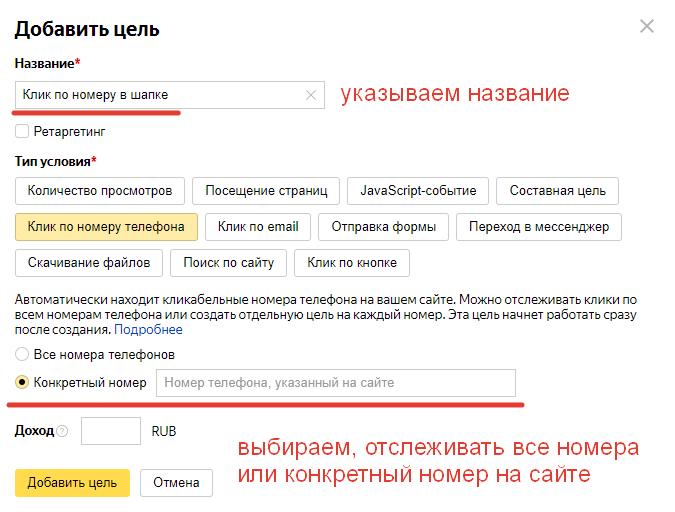
Как настроить цель “Клик по номеру телефона”
Автоматическая цель. Для ее настройки вам необходимо лишь выбрать, отслеживать клики по всем номерам телефонов на сайте или по какому-то конкретному.

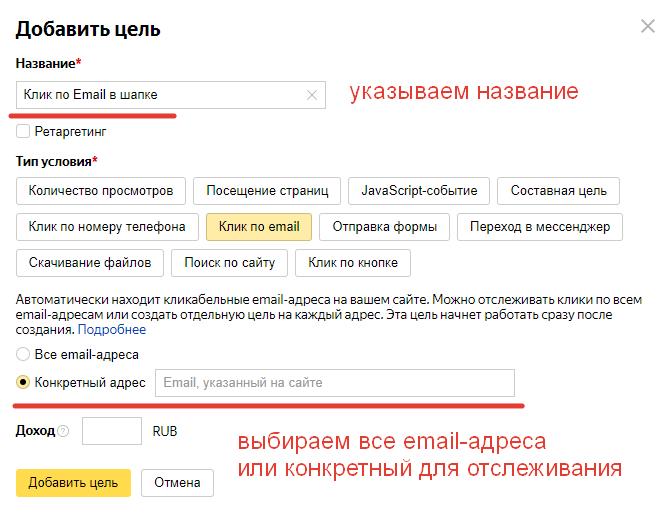
Как настроить цель “Клик по Email”
Автоматическая цель. Из настроек выбираем либо отслеживание всех email-адресов, либо конкретный email-адрес, если у вас на сайте их несколько.

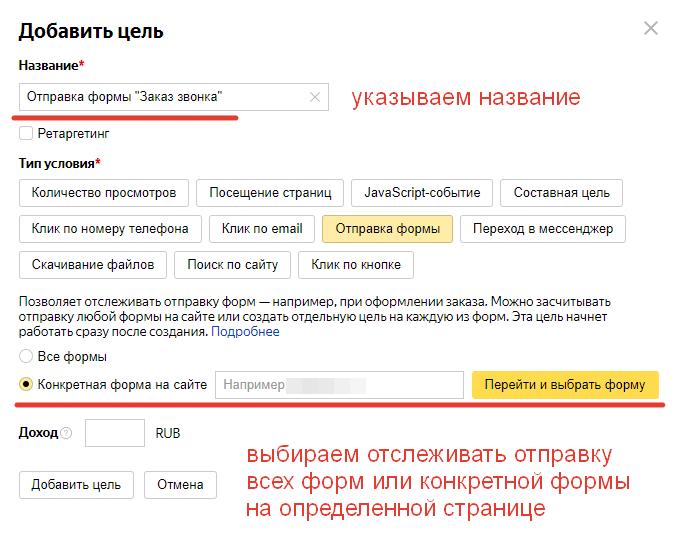
Как настроить цель “Отправка формы”
Автоматическая цель, однако у нее есть нюансы, которые описаны чуть выше в этой статье. Если ваш сайт соответствует требованиям цели, то все в порядке, можете настраивать цель. И тем не менее, после создания рекомендую проверить её.

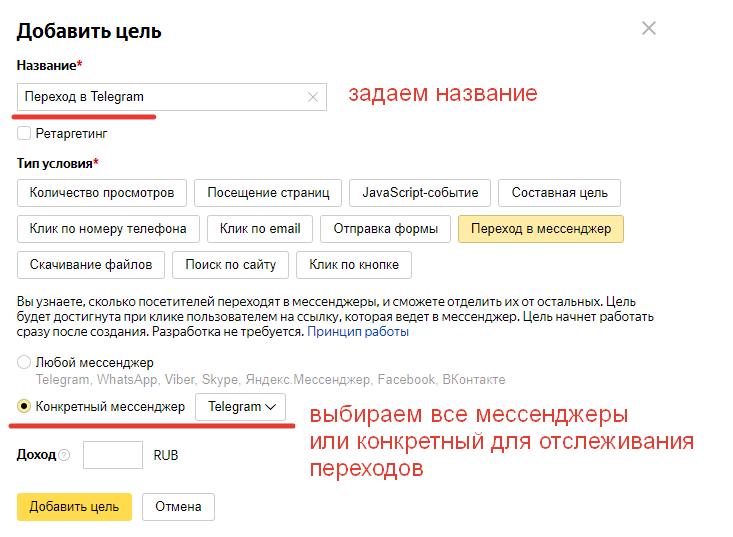
Как настроить цель “Переход в мессенджер”
Автоматическая цель. Можно отслеживать переходы во все мессенджеры или в какой-то конкретный.

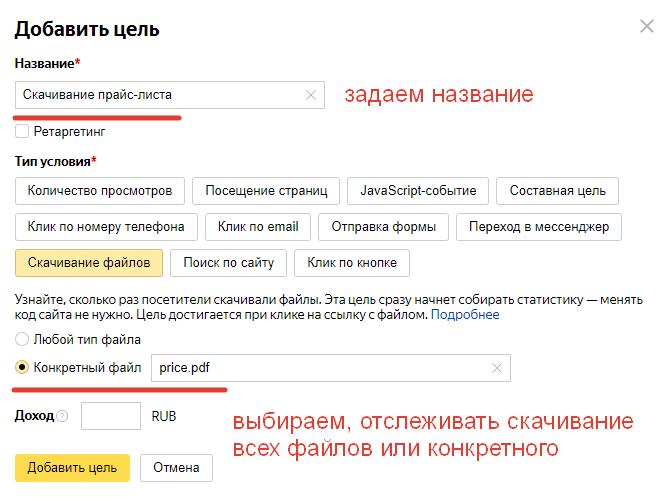
Как настроить цель “Скачивание файлов”
Автоматическая цель. Можно отслеживать скачивание всех файлов, расположенных на сайте, либо какого-то конкретного файла.

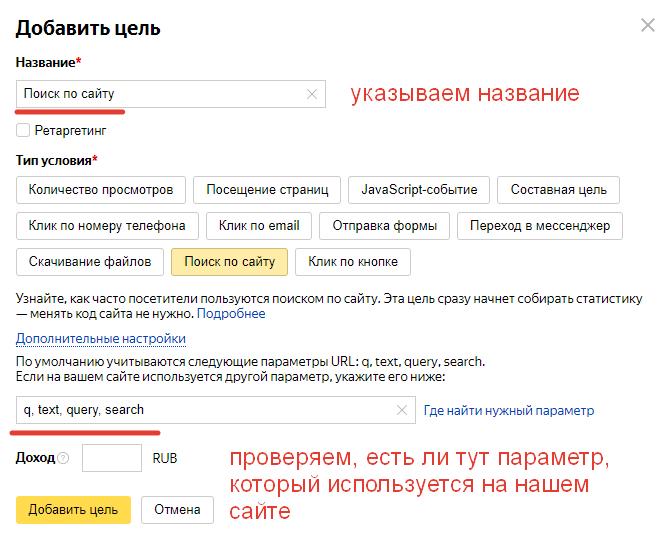
Как настроить цель “Поиск по сайту”
В настройке этой цели самое главное убедиться, что среди указанных параметров поиска есть тот, который используется на вашем сайте. Если его нет, то нужно добавить, иначе цель не будет работать.

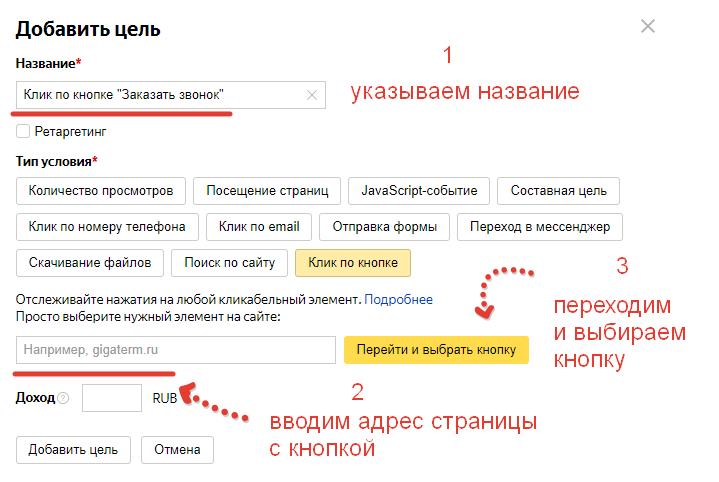
Как настроить цель “Клик по кнопке”
Цель настраивается путем выбора нужной кнопки на вашем сайте через интерфейс Яндекс.Метрики. Обратите внимание, что цель будет работать только с элементами в следующих тегах: “a, button, div и input”.

Как проверить работоспособность цели в Яндекс.Метрике
Проверить цель можно в 3 простых шага:
- Заходим на сайт и добавляем к адресу сайта параметр (с его помощью будем проверять цели):
_ym_debug=1В итоге полный адрес страницы должен выглядеть следующим образом:
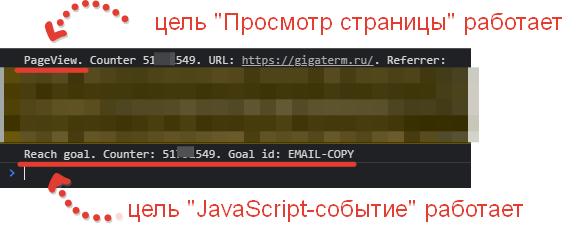
https://smlmarketing.ru/?_ym_debug=1- Открываем консоль браузера (Ctrl + Shift + J) и совершаем заданное в настройках цели действие (просмотр страницы, отправку формы, клик по кнопке и т.п.)
- В консоли браузера мы должны увидеть “PageView” или “Reach goal” в зависимости от проверяемой цели. Если после выполнения целевого действия в консоли ничего не появилось, то скорее всего цель настроена неверно.

Чтобы убедиться, что цель действительно работает, перейдите в Яндекс.Метрику → Отчеты → Стандартные отчеты → Конверсии и посмотрите, появились ли данные о достижении цели. Обычно они появляются в течение 10-15 минут, но возможна задержка до 30 минут.
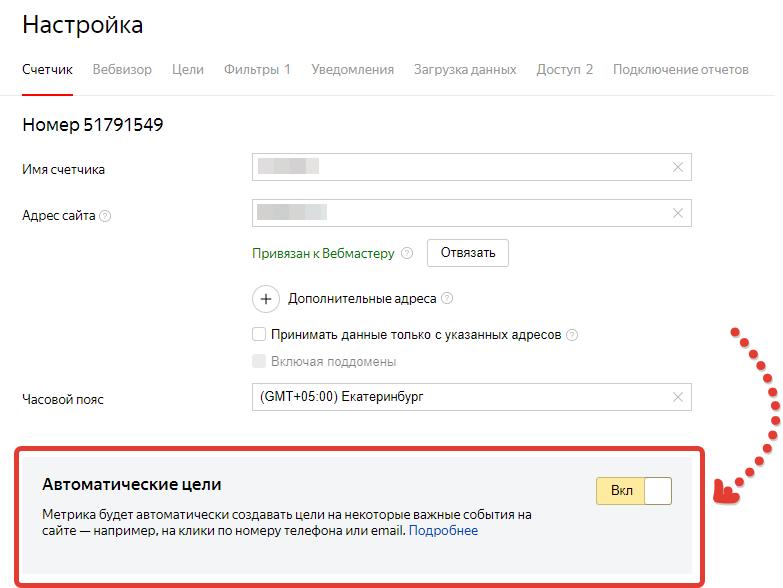
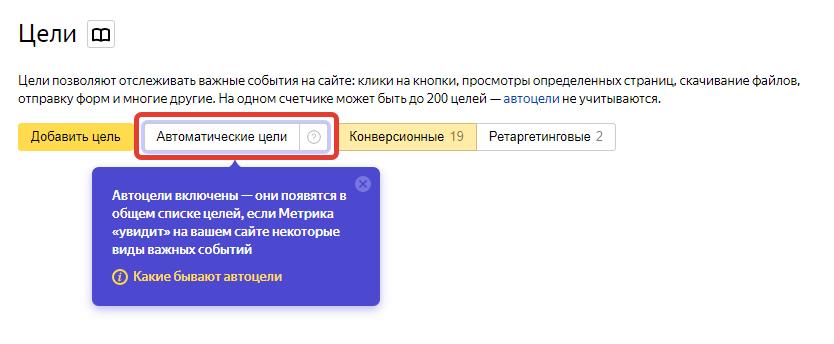
Новинка 2021: автоцели в Яндекс.Метрике
Буквально вчера в Яндекс.Метрике появился новый инструмент: автоматические цели.
Как он работает: Метрика отслеживает действия пользователей на сайте и на их основе автоматически создает цели, вам для этого ничего делать не нужно. На всех новых счетчиках данная опция будет включена по умолчанию.

Самостоятельно включить или отключить опцию можно в настройках.