В этом практическом руководстве разберемся, как установить код счетчика Яндекс.Метрики на сайт в 2021 году. Рассмотрим 3 варианта установки:
- на CMS WordPress через плагин;
- на конструктор Tilda.
- через HTML-код на любой сайт с помощью Google Tag Manager.
Яндекс.Метрика – это инструмент веб-аналитики, с помощью которого вы можете отслеживать статистику вашего сайта по различным метрикам:
- просмотры страниц;
- конверсии по заданным целям;
- проведенное время на сайте;
- отказы (визит менее 15 секунд без взаимодействия);
- пол и возраст, устройство и еще множество метрик.
В 2021 году счетчик Яндекс.Метрики должен быть установлен на каждом сайте!
Перейдем к практическому руководству по созданию и установке счетчика.
Создание счетчика Яндекс.Метрики
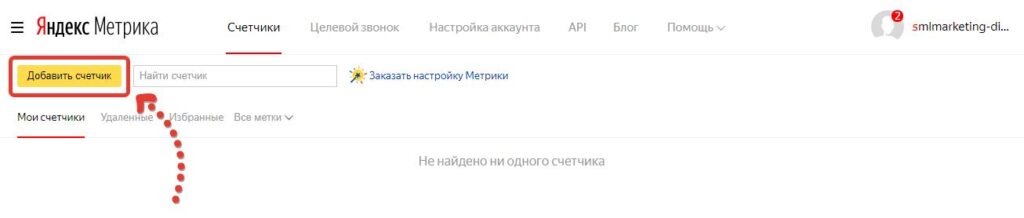
Переходим на https://metrika.yandex.ru и нажимаем “Создать счетчик” в левом верхнем углу экрана (предварительно у вас должна быть зарегистрирована учетная запись Яндекса).

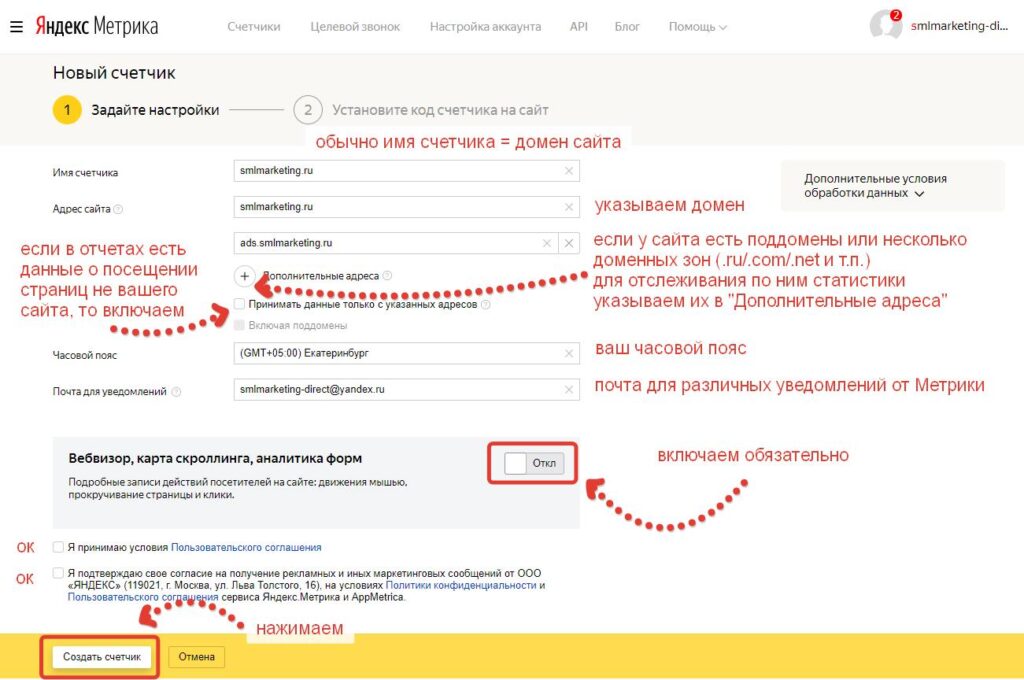
В следующем окне заполняем основные данные о сайте и осуществляем первоначальную настройку:
- Имя счетчика: указываем домен сайта, чтобы было понятно, на каком сайте установлен этот счетчик;
- Адрес сайта: указываем адрес в виде: domain.ru (например: smlmarketing.ru);
- Дополнительные адреса: если у вашего сайта есть поддомены (к примеру региональный поддомен moscow.domain.ru) или несколько доменных зон (.ru/.com/.net и т.п.), то можете добавить их сюда, для отслеживания статистики;
- Принимать данные только с указанных адресов: на практике используется не часто. Нужно включать в том случае, если вы заметили в своих отчетах данные о посещении страниц не вашего сайта;
- Часовой пояс: указываем ваш регион;
- Почта для уведомлений: сюда будут приходить сообщения от Яндекс Метрики;
- Вебвизор, карта скроллинга, аналитика форм: важные инструменты аналитики, включаем обязательно.
Проставляем галочку согласия с пользовательским соглашением и нажимаем “Создать счетчик”.

Счетчик Яндекс.Метрики создан!
Как установить Яндекс.Метрику на сайт WordPress
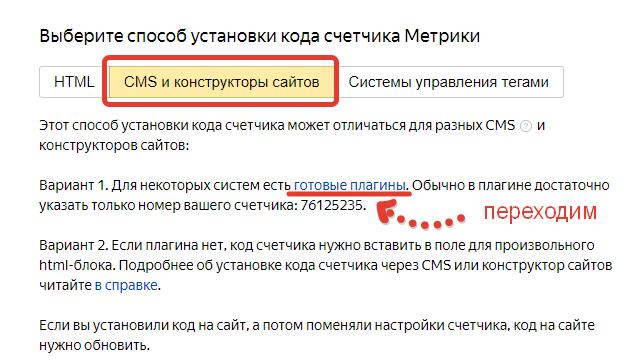
После создания счетчика у вас откроется окно установки, в котором нужно перейти на вкладку “CMS и конструкторы сайтов” и перейти по ссылке “готовые плагины”.

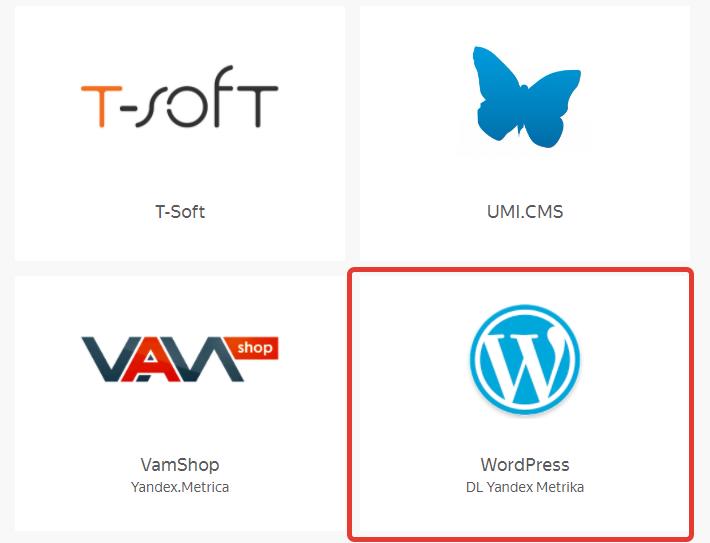
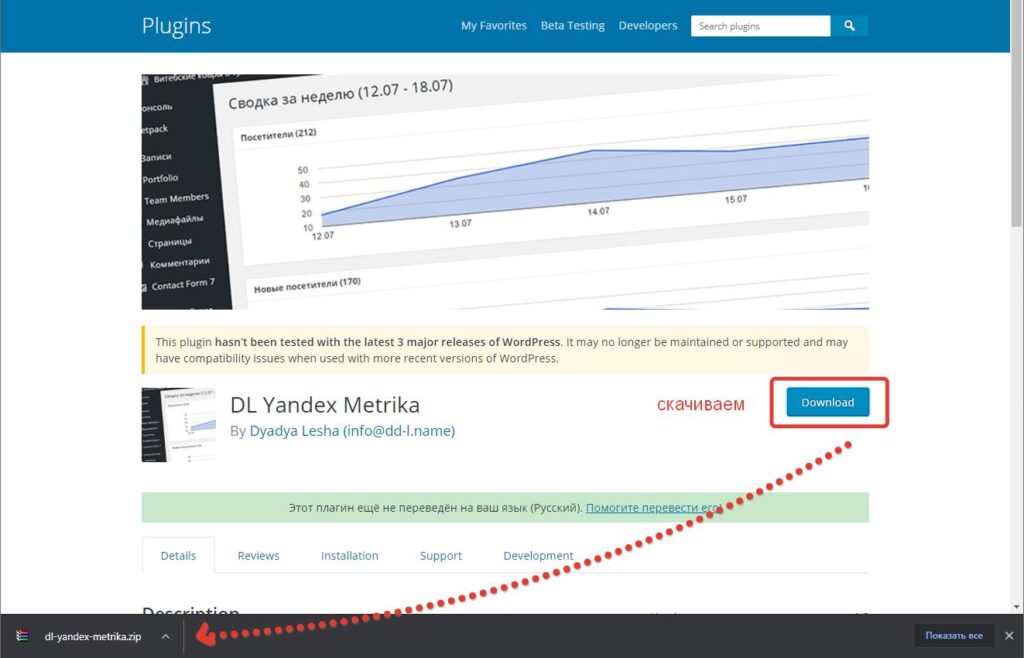
На открывшейся странице находим плагин для WordPress и кликаем на него.

Далее необходимо скачать плагин, кликнув по кнопке “Download”.

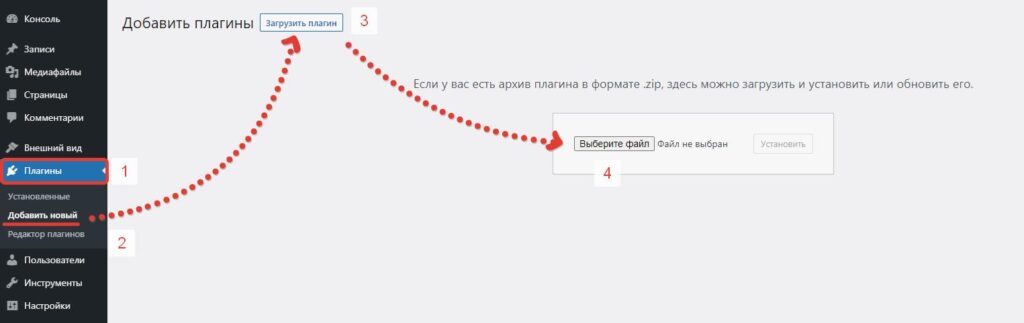
После скачивания плагина заходим в админку сайта (https://ваш-сайт.ru/wp-admin) и переходим в раздел установки плагинов, где нужно будет выбрать наш скачанный плагин.

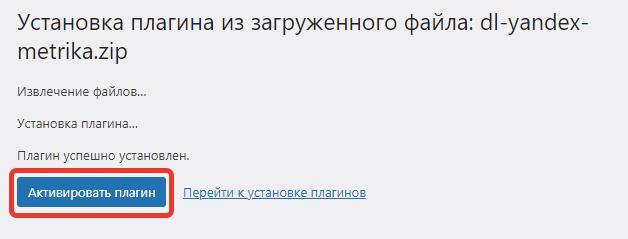
После установки активируем плагин.

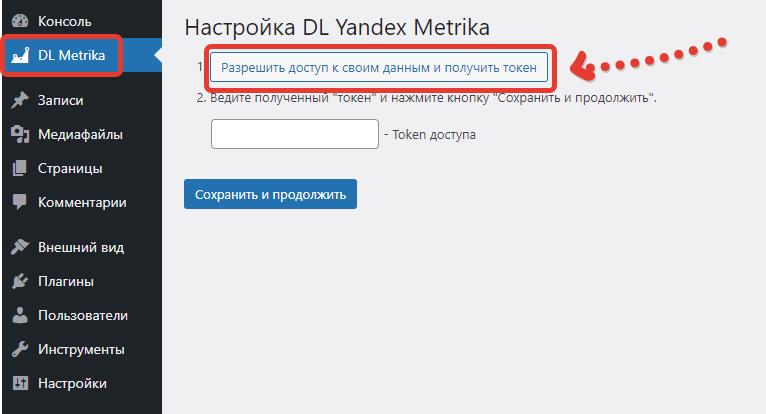
Готово! Плагин установлен. Осталось настроить его. Для этого переходим на вкладку плагина (DL Metrika) и нажимаем “Разрешить доступ к свои данным и получить токен”.

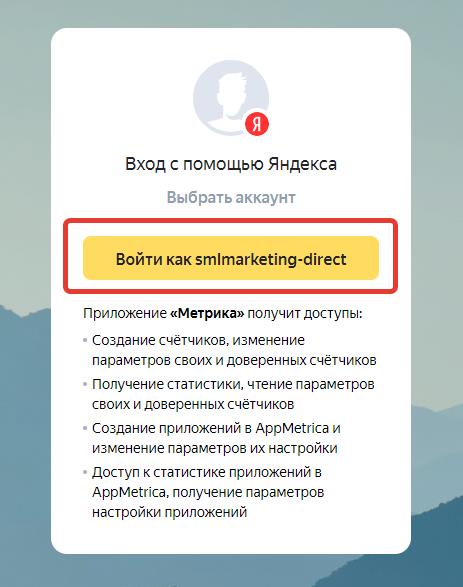
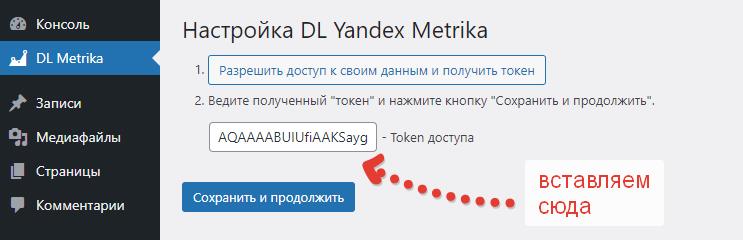
На следующей странице нажимаем “Войти как (ваш-логин)”, копируем полученный токен и вставляем его в окно настройки плагина.



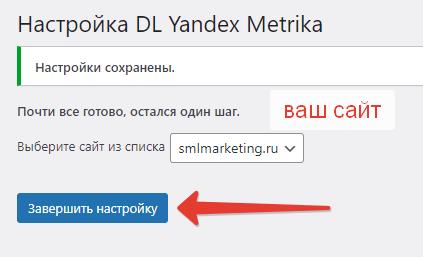
Нажимаем “Сохранить и продолжить”, в следующем окне вы увидите адрес вашего сайта. Кликайте на “Завершить настройку”.

Поздравляю! Вы установили счетчик Яндекс.Метрики на свой WordPress сайт!
Как установить Яндекс.Метрику на Тильду
После создания счетчика Метрики переходим на Тильду, в карточке нашего сайта нажимаем “Редактировать сайт”.

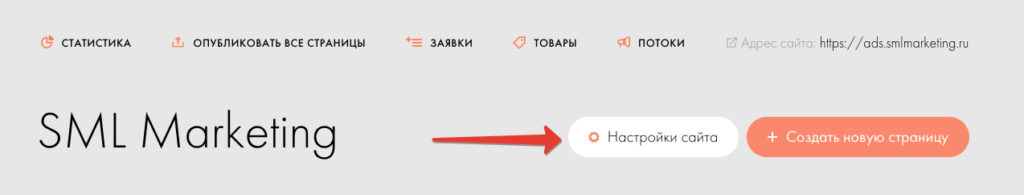
Переходим в “Настройки сайта”.

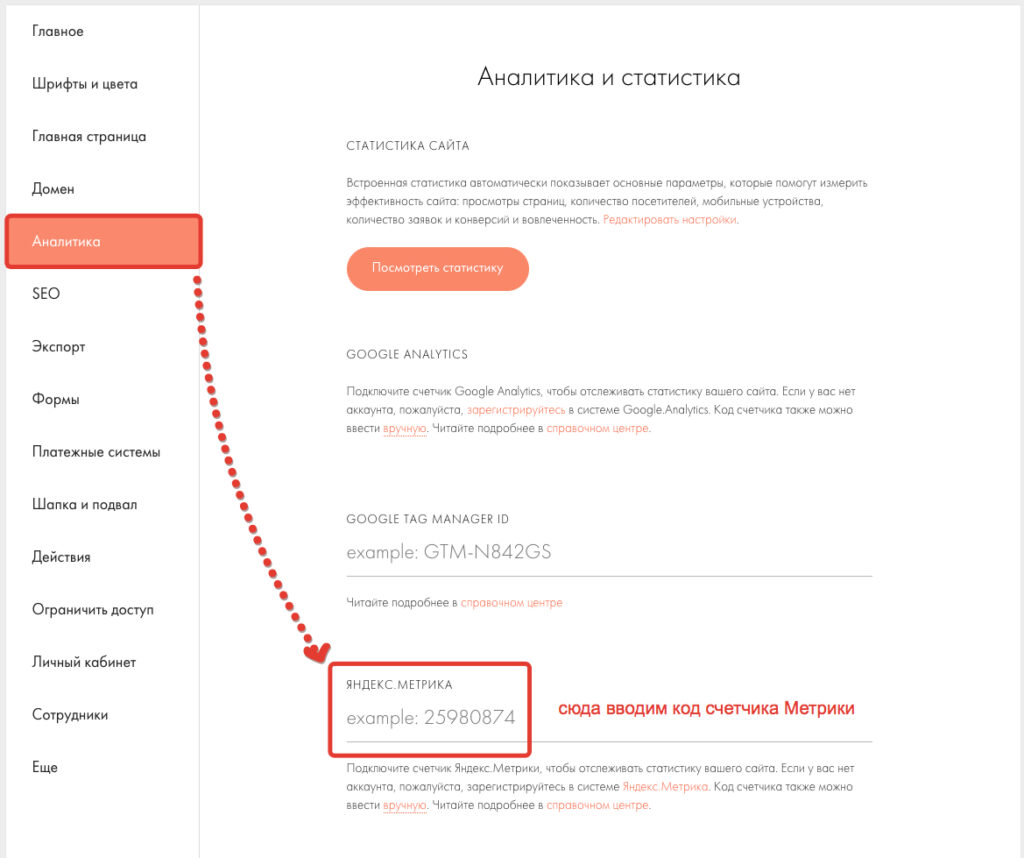
Открываем вкладку “Аналитика” и справа внизу, в раздел “Яндекс Метрика” вводим код счетчика.

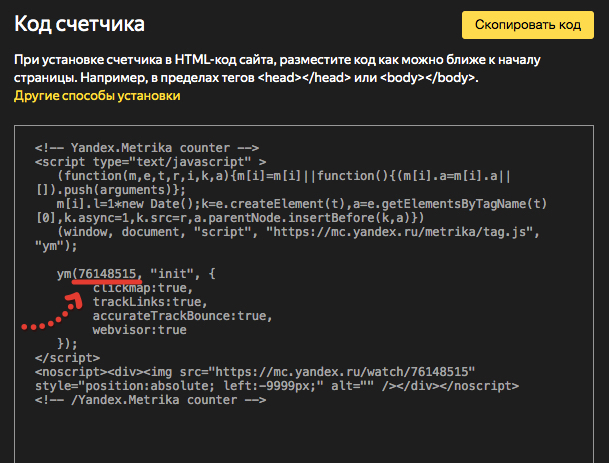
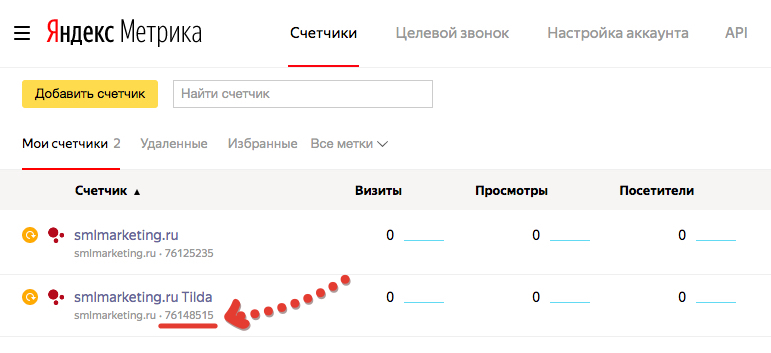
В это поле необходимо ввести вот этот 8-ми значный код.

Также вы можете найти этот код непосредственно на странице https://metrika.yandex.ru.

Поздравляю! Вы подключили счетчик Яндекс Метрики к сайту на Тильде!
Как установить Яндекс.Метрику на Битрикс, OpenCart, Wix, Joomla и другие CMS с помощью Google Tag Manager
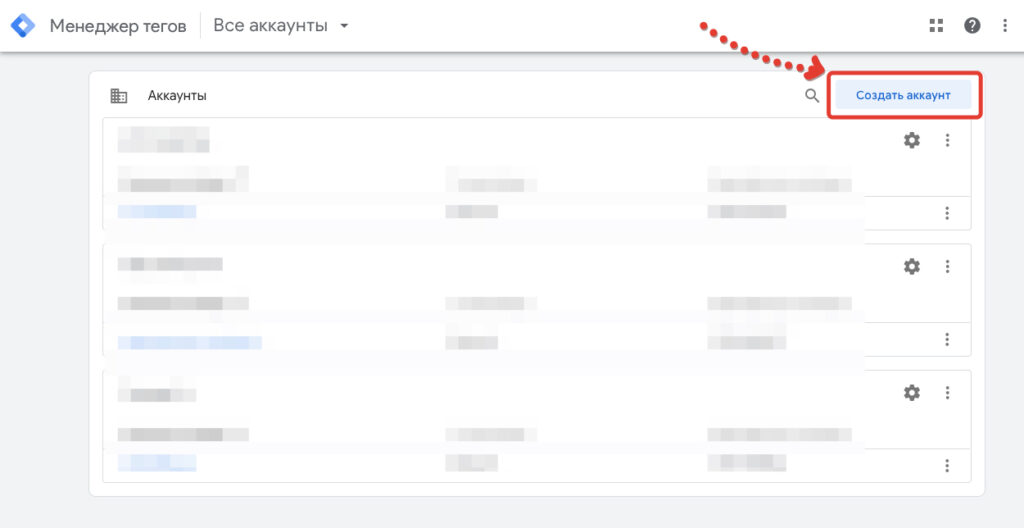
После создания счетчика переходим на https://tagmanager.google.com/ и кликаем на “Создать аккаунт” в правой части экрана.

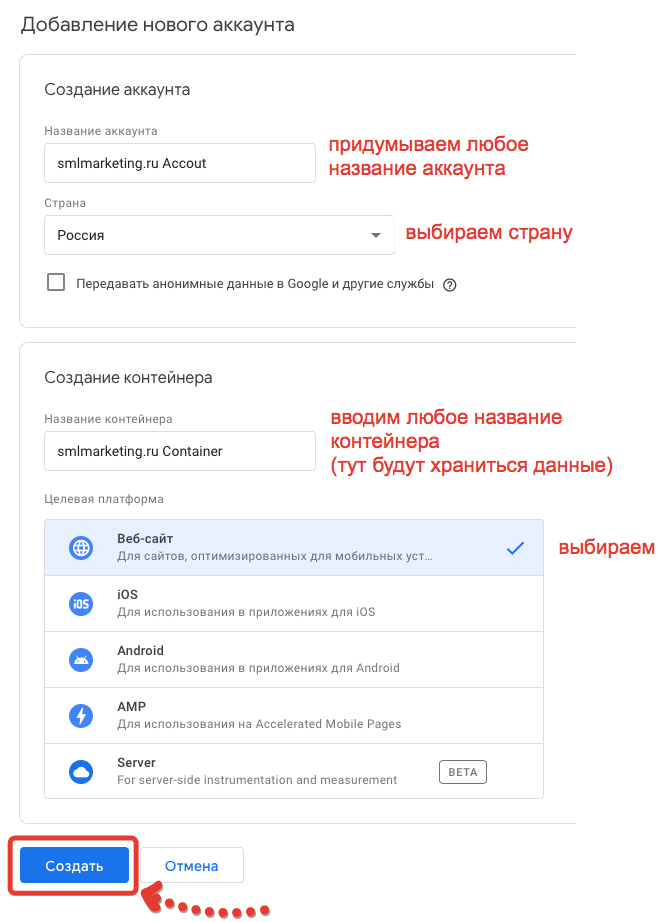
Создаем аккаунт и контейнер, в котором будет храниться наш код Яндекс.Метрики. После заполнения всех данных нажимаем “Создать”.

Аккаунт и контейнер для сайта в Google Tag Manager созданы!
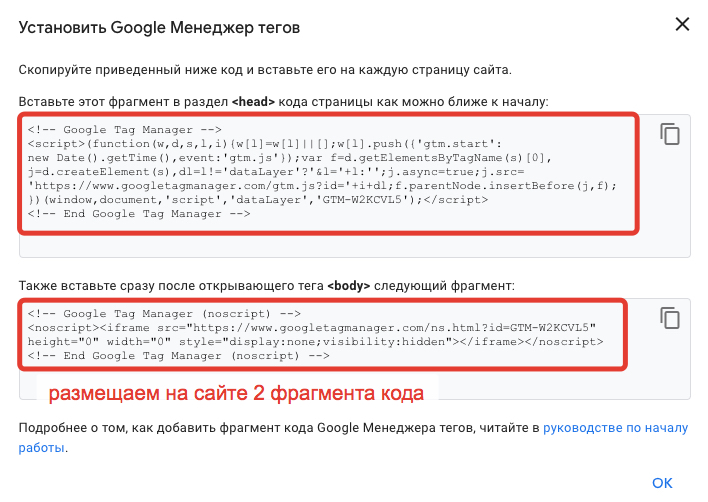
После создания у вас появится окно с кодом Google Tag Manager, необходимо разместить в исходном коде сайта эти 2 фрагмента. Если вы не знаете, как это сделать, то обратитесь к своему программисту/веб-мастеру, кто занимается вашим сайтом.

Вопрос: зачем размещать код Google Tag Manager, если можно сразу разместить код Яндекс.Метрики?
Ответ: с помощью Google Tag Manager вы сможете в будущем размещать на своем сайте коды/счетчики/пиксели без помощи программиста/веб-мастера и делать это гораздо быстрее, чем через исходный код сайта. Другими словами это облегчит вам жизнь в будущем.
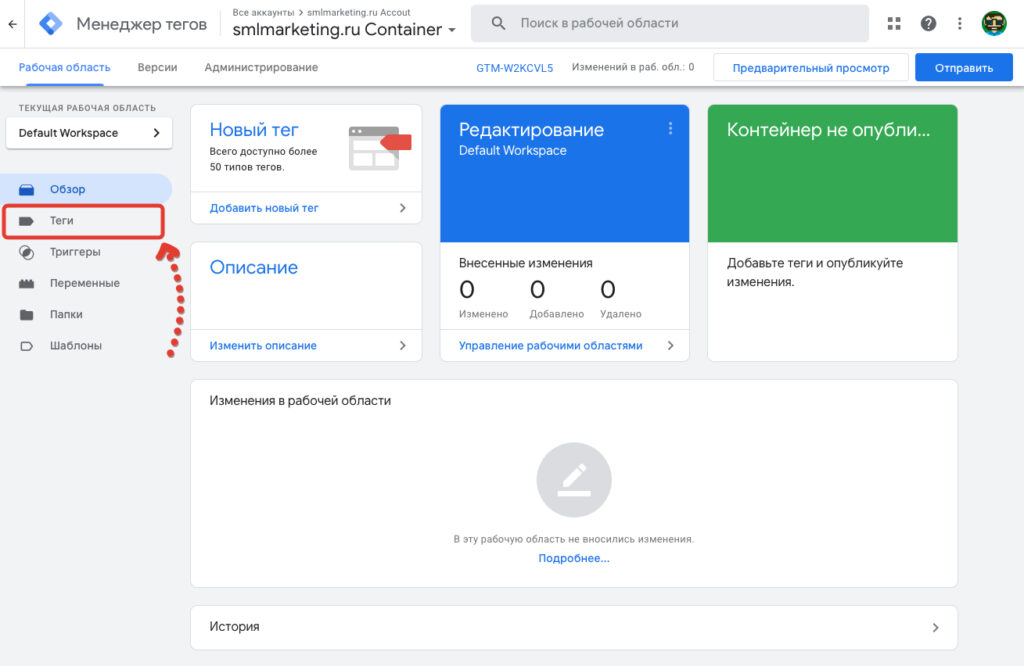
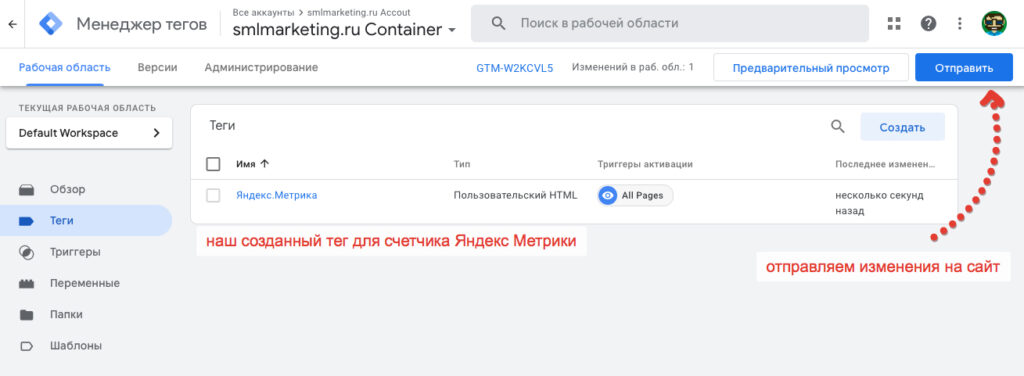
После установки кода на сайт, переходим на вкладку “Теги”.

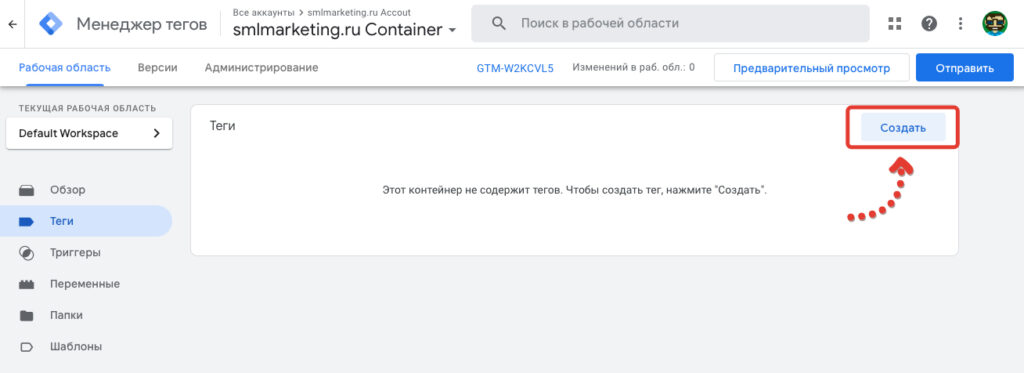
Создаем новый тег.

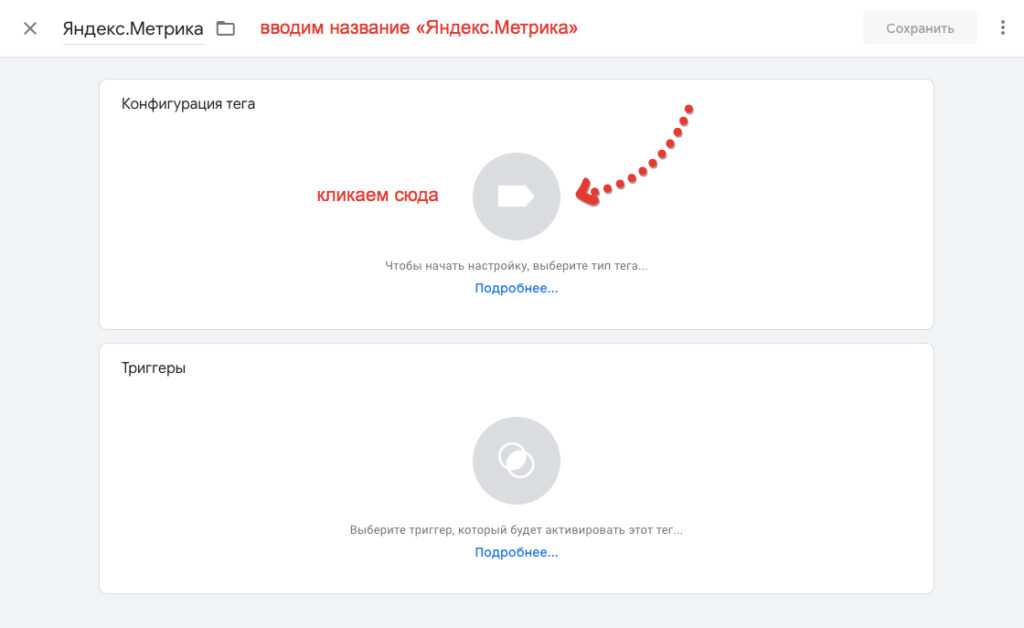
Вводим название тега (например: Яндекс.Метрика) и кликаем на область “Конфигурация тега”.

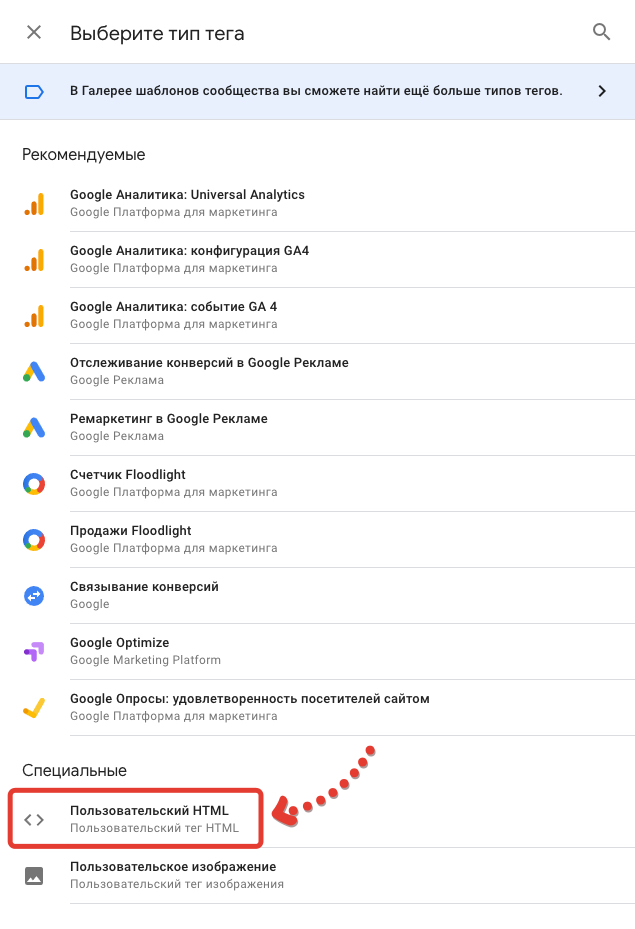
Тип тега выбираем “Пользовательский HTML”.

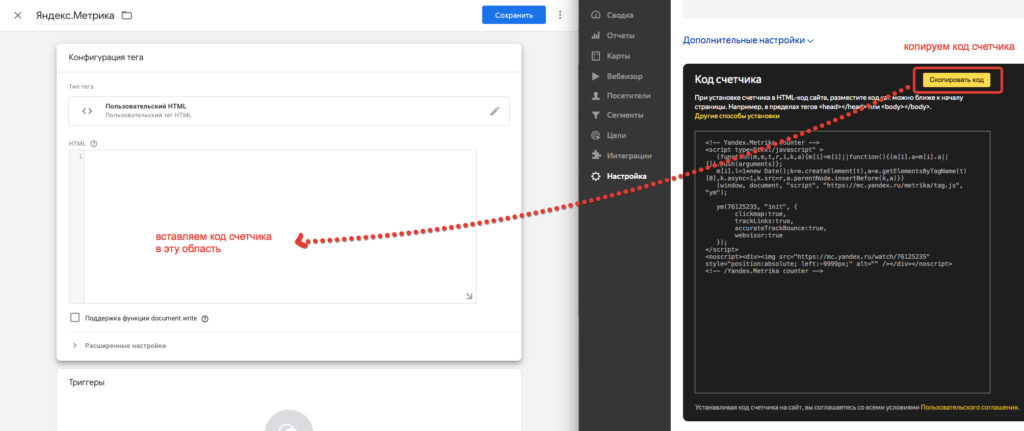
Далее необходимо вернуться на сайт Яндекс.Метрики и скопировать код ранее созданного счетчика, для этого перейдите на https://metrika.yandex.ru, найдите свой счетчик и кликните на значок шестерёнки в правой части экрана, далее пролистав страницу вниз вы найдете код счетчика.
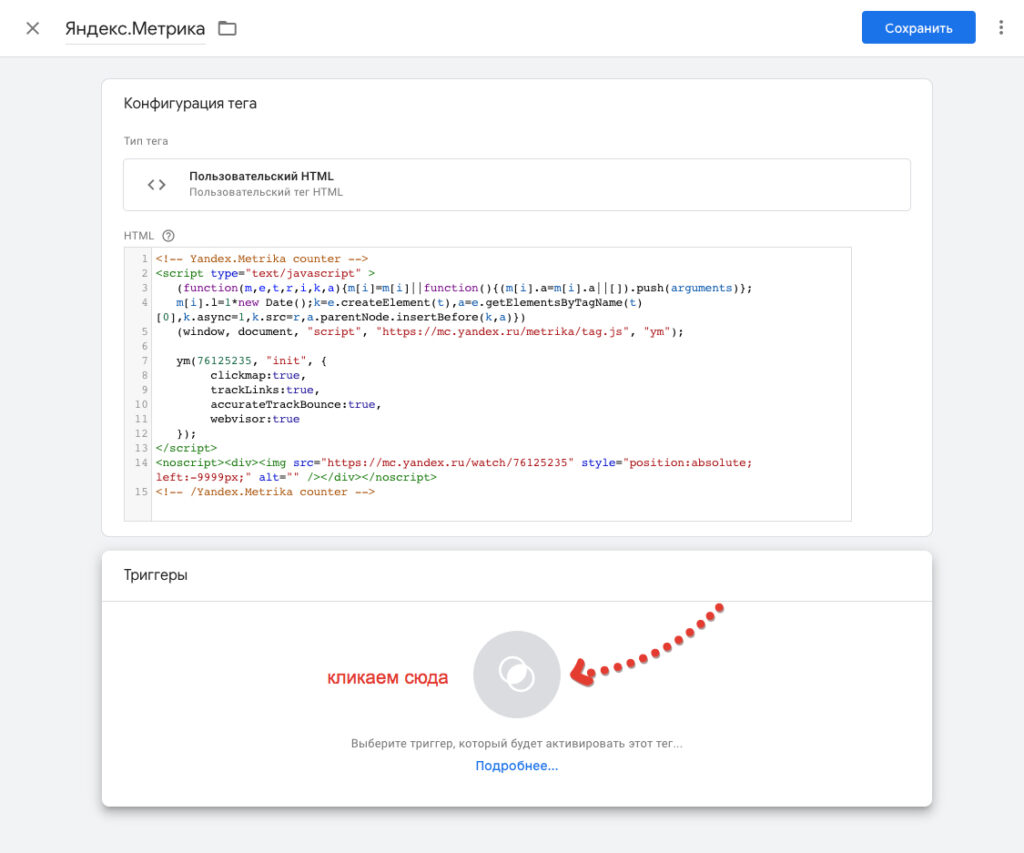
Кликаем на желтую кнопку “Скопировать код” и вставляем этот код в окно HTML в Google Tag Manager.

Код мы вставили, сейчас необходимо настроить условие активации тега. В нашем случае условие активации кода Метрики на сайте. Для этого кликаем на область “Триггеры”.

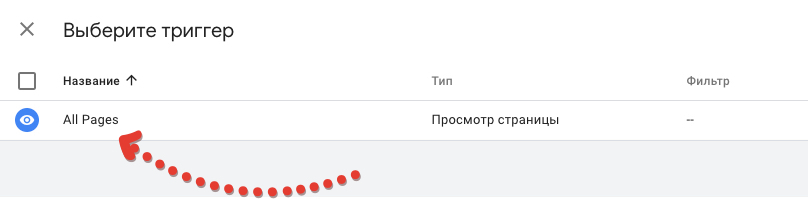
И выбираем стандартный триггер “All Pages”. Другими словами наш код будет появляться на всех страницах сайта, что нам и требуется.

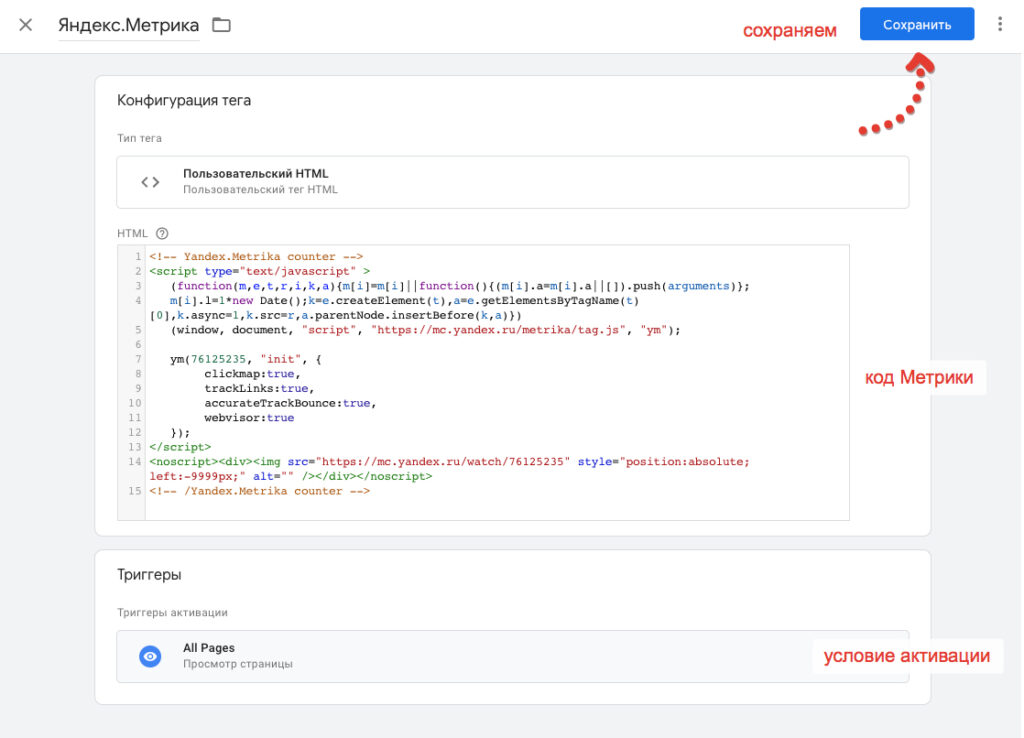
Сохраняем полученный результат.

Осталось отправить изменения на сайт, чтобы счетчик начал работать. Для этого кликаем на кнопку “Отправить” в правом верхнем углу экрана.

Поздравляю! Счетчик Яндекс.Метрики размещен на сайте!
Следующий этап – настройка целей, я написал отдельное руководство по настройке всех типов целей в Яндекс.Метрике.












Спасибо, ваш сайт очень полезный!
Спасибо за отзыв)